Flutter アプリで画面遷移する方法について紹介します。
画面遷移の仕組み
まず、コードの意味を把握しておくため、Flutter の画面遷移がどのように行われているか、その仕組みを簡単に紹介します。
Flutter の画面遷移は、画面を管理するスタックを使って行われます。その仕組みを画面遷移の様子と合わせて見ていきます。
スタックとは?
後入れ先出し方式のデータ構造のことです。スタックにデータを入れるときは、データが来た順番に入れて、スタックからデータを取り出すときは、データが来た順とは逆の順番で取り出します。(後から入って来たものが先に取り出されます。)
積まれた本や書類をイメージすると良いでしょう。
スタックにデータを入れる操作をPUSH、スタックからデータを取り出す操作をPOPと言います。
一つ前の画面に戻る場合
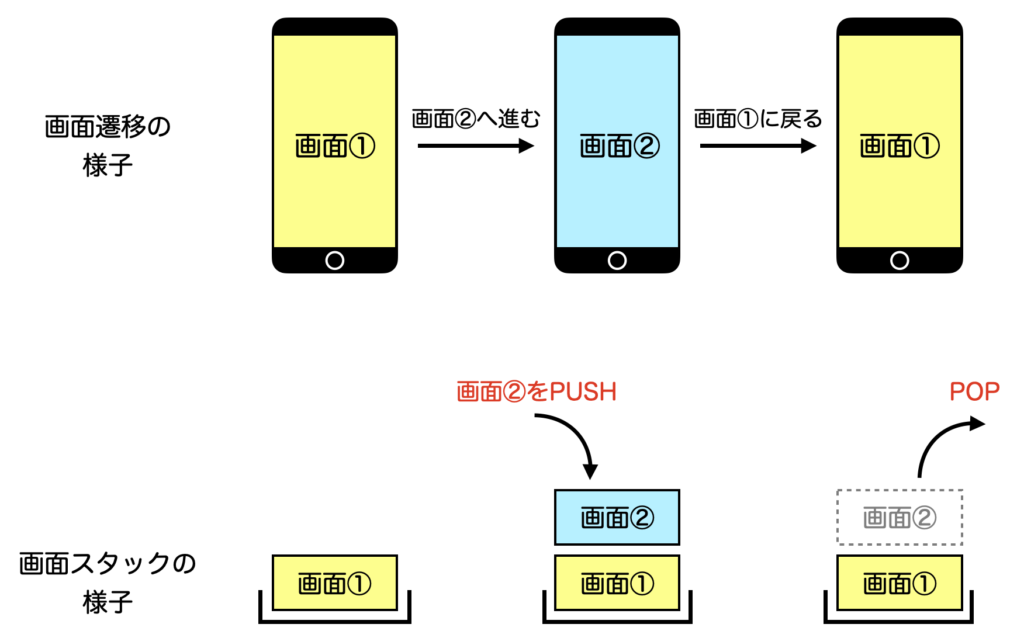
下図は、画面①から画面②へ進み、画面①に戻る場合の画面遷移の様子とそのときのスタックの様子を表しています。スタックの一番上にある画面が実際に表示される画面になります。
スタックの様子を見ると、画面①から画面②に進むときは、画面②をスタックにPUSHしています。また、画面②から画面①に戻るときは、POPすることで、画面①が表示されるようになっています。

二つ以上前の画面に戻る場合
次に、一つ前の画面ではなく、一番最初の画面に戻りたいようなときを見ていきます。
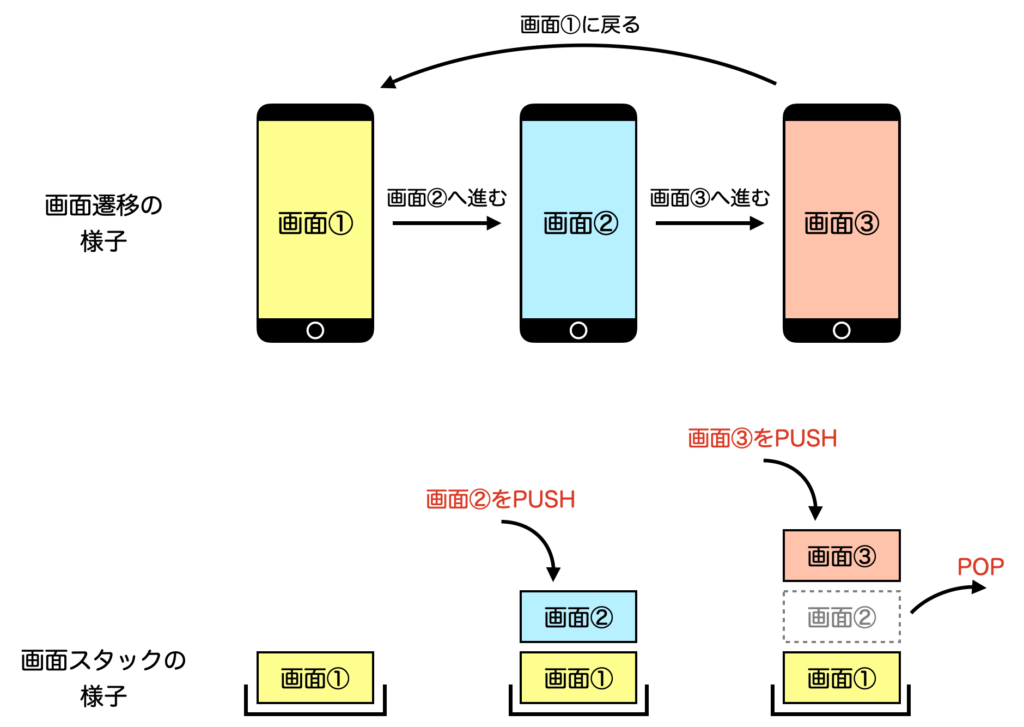
下図は、画面①から画面②、画面②から画面③へと進み、画面③から戻るときは画面①に戻る場合の画面遷移の様子とそのときのスタックの様子を表しています。
スタックの様子を見ると、画面②から画面③に遷移する際に、POPして画面②をスタックから取り除いた後、画面③をPUSHしています。このように画面を置き換えることで、画面③がPOPされると画面①がスタックの一番上に来る(実際に表示される)ようになっています。

画面遷移方法
仕組みがわかったところで、コードを見ていきましょう。
Flutter で画面遷移を扱うには、Navigator クラスを使用します。
Routeを指定して画面遷移する
Navigator クラスの push メソッドで、遷移先の画面をスタックに入れることで、次の画面に遷移できます。
以下のように、Route クラスである MaterialPageRoute で、遷移先のページを指定します。
push の代わりに pushReplacement を使うことで、スタックの一番上の画面を指定した画面に置き換えて遷移することもできます。
// 画面遷移元に記述
onPressed: () {
Navigator.push(
context,
// 遷移先のページを指定(この例では、NextPage)
MaterialPageRoute(builder: (context) => const NextPage()),
);
}Navigator クラスの pop メソッドで、現在の画面がスタックから取り除かれて、一つ前の画面に戻ることができます。
// 画面遷移先に記述
onPressed: () {
// 一つ前の画面に戻る
Navigator.pop(context);
}Navigator クラスの popUntil メソッドで、指定した画面までスタックをクリアして戻ることができます。
以下の例では、最初の画面に戻ります。
// 画面遷移先に記述
onPressed: (){
// 指定した画面(この例では最初の画面)に戻る
Navigator.popUntil(context, (route) => route.isFirst);
}画面名を指定して画面遷移する
MaterialApp に、初期画面の名前と各画面Widgetと画面名の紐付けを設定すると、設定した画面名で画面遷移を行うことができます。
MaterialApp(
// 初期画面の名前
initialRoute: '/',
routes: {
// 画面の名前とWidgetを紐づける
'/': (context) => const FirstPage(),
'/second': (context) => const SecondPage(),
},
)画面名を指定して画面遷移するときのスタック操作は、Route を指定して画面遷移するときとほぼ同様ですが、PUSH が少し変わります。
メソッド名が Route の画面遷移で使ったメソッド名に Named を付与した名前になり、遷移先の画面の指定は、設定した画面名で行います。
// 指定した画面に遷移する
Navigator.pushNamed(context, '/second');
// 指定した画面に置き換えて遷移する
Navigator.pushReplacementNamed(context, '/second');
// 一つ前の画面に戻る
Navigator.pop(context);
// 指定した画面まで戻る
Navigator.popUntil(context, ModalRoute.withName('/'));まとめ
Flutter で画面遷移する方法を紹介しました。
データを渡して画面遷移する方法については、以下の記事のご参照ください。
以上で、【Flutter】画面遷移の方法 は終わりです。

