Flutter で時刻を入力できるようにする方法について紹介します!
日付入力を受け付ける DatePicker については、以下の記事で紹介しています。
方法
以下の関数を、ボタンの押下時等に呼び出すことで、時刻入力を受け付けることができます。
Future<void> _selectTime(BuildContext context) async {
final TimeOfDay? picked = await showTimePicker(
context: context,
initialTime: selectedTime, // 最初に表示する時刻を設定
);
if (picked != null) {
setState(() {
// 選択された時刻を変数に格納
selectedTime = picked;
});
}
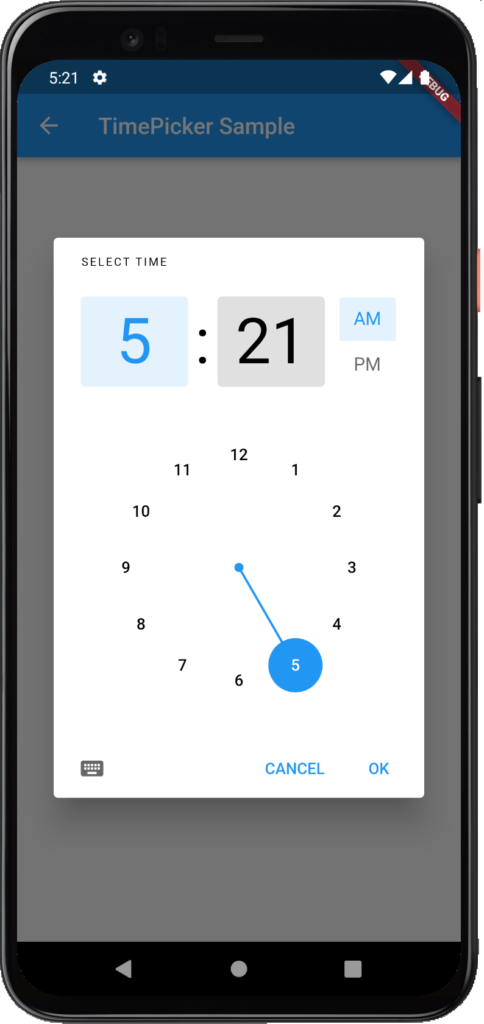
}showTimePicker で、ダイヤルで時刻を選択できるダイアログが表示されます。
引数の一つである initialTime で、最初に表示する時刻を設定します。
TimePicker の設定を行う引数は、initialTime 以外にも複数あります。
本記事では、その中の引数である initialEntryMode と builder を使った設定について紹介します。
入力モードの指定
showTimePicker の引数 initialEntryMode で、入力モードを指定することができます。
| 入力モード | 説明 |
| TimePickerEntryMode.dial | ダイヤル形式での入力を初期状態とするモード |
| TimePickerEntryMode.input | テキスト形式での入力を初期状態とするモード |
| TimePickerEntryMode.dialOnly | 入力をダイヤル形式のみとするモード |
| TimePickerEntryMode.inputOnly | 入力をテキスト形式のみとするモード |
以下のように使用することで、入力モードを変更できます。
final TimeOfDay? picked = await showTimePicker(
// (省略)
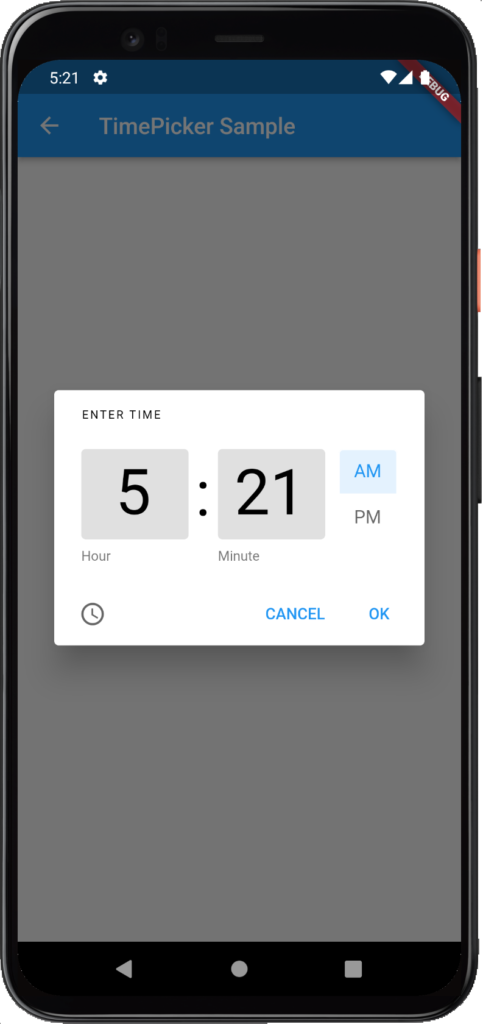
initialEntryMode: TimePickerEntryMode.input,
);input モードは以下のように、テキスト形式での入力が初期状態となっています。

時刻の表示形式の指定
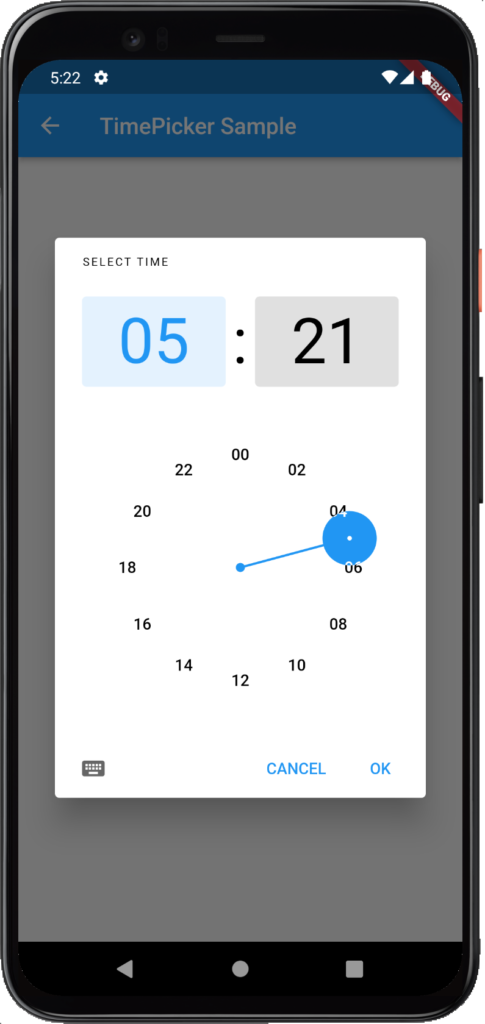
showTimePicker の引数 builder に、以下のように記述することで無条件に 24 時間形式で表示するように指定できます。
final TimeOfDay? picked = await showTimePicker(
// (省略)
builder: (BuildContext ddcontext, Widget? child) {
return MediaQuery(
data: MediaQuery.of(context).copyWith(alwaysUse24HourFormat: true),
child: child!,
);
},
);上記のソースコードとは逆に、 alwaysUse24HourFormat を false にすると、無条件に AM/PM 形式で表示できます。
以下が、24 時間形式で TimePicker を表示した例です。

使用例
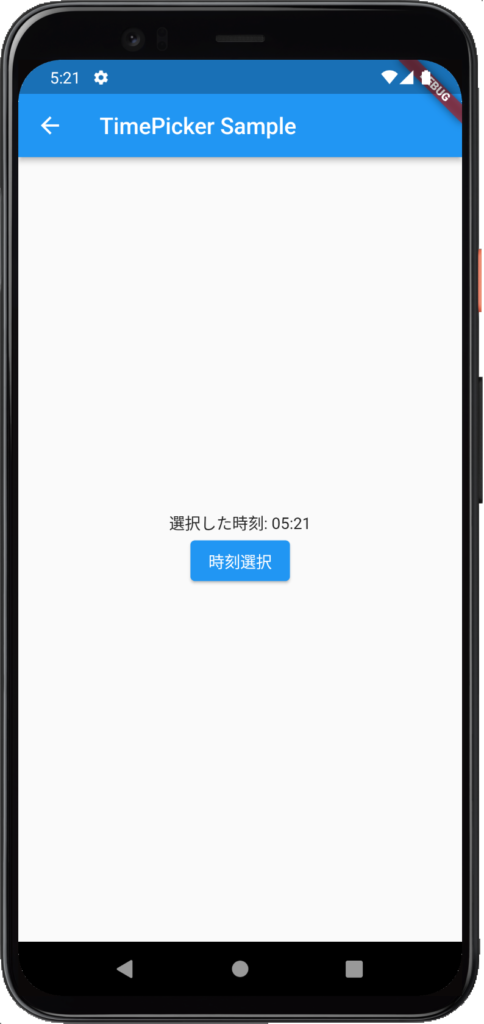
以下のソースコードは、ボタンの押下によりダイヤルを表示し、選択された時刻を Text に反映する例です。
class TimePickerSample extends StatefulWidget {
const TimePickerSample({Key? key}) : super(key: key);
@override
State<TimePickerSample> createState() => _TimePickerSampleState();
}
class _TimePickerSampleState extends State<TimePickerSample> {
TimeOfDay selectedTime = TimeOfDay.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("TimePicker Sample"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('選択した時刻: ${selectedTime.hour.toString().padLeft(2, "0")}:${selectedTime.minute.toString().padLeft(2, "0")}'),
ElevatedButton(
onPressed: () => _selectTime(context),
child: const Text('時刻選択'),
),
],
),
),
);
}
Future<void> _selectTime(BuildContext context) async {
final TimeOfDay? picked = await showTimePicker(
context: context,
initialTime: selectedTime,
);
if (picked != null) {
setState(() {
selectedTime = picked;
});
}
}
}

まとめ
Flutter で、時刻入力を受け付ける方法について紹介しました!
以上で、【Flutter】TimePicker で時刻を入力できるようにする は終わりです。



