今回は、Flutter でダイアログを表示する方法を紹介します。
初めに
Flutter で使用できるダイアログは、基本的には、AlertDialog、SimpleDialog、CupertinoAlertDialog の3つがあります。
ダイアログを表示するときは、showDialog() を使用します。以下5行目の*Dialogの部分を使用したいダイアログに応じて変更します。
showDialog(
context: context,
barrierDismissible: false,
builder: (context) {
return *Dialog(
…
);
},
);また、3行目のように、barrierDismissible を false にすることで、ダイアログの外側をタップしても閉じないようにすることができます。
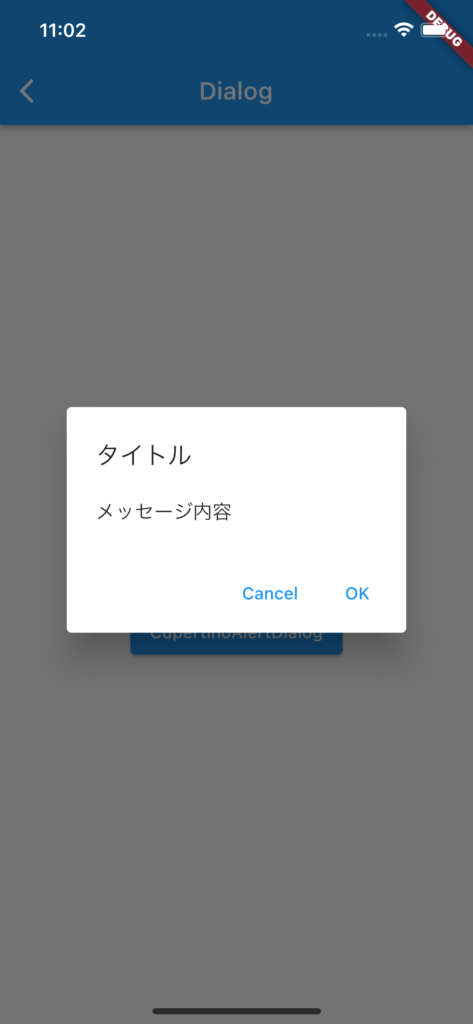
AlertDialog
AlertDialog は、主にユーザに確認してもらいたい場合に使用します。以下の例では、OK とCancel を選択できるダイアログになっていますが、結果を表示してOKだけ押してもらうようなダイアログにもできます。
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text("タイトル"),
content: Text("メッセージ内容"),
actions: [
TextButton(
child: Text("Cancel"),
onPressed: () => Navigator.pop(context),
),
TextButton(
child: Text("OK"),
onPressed: () => Navigator.pop(context),
),
],
);
},
);
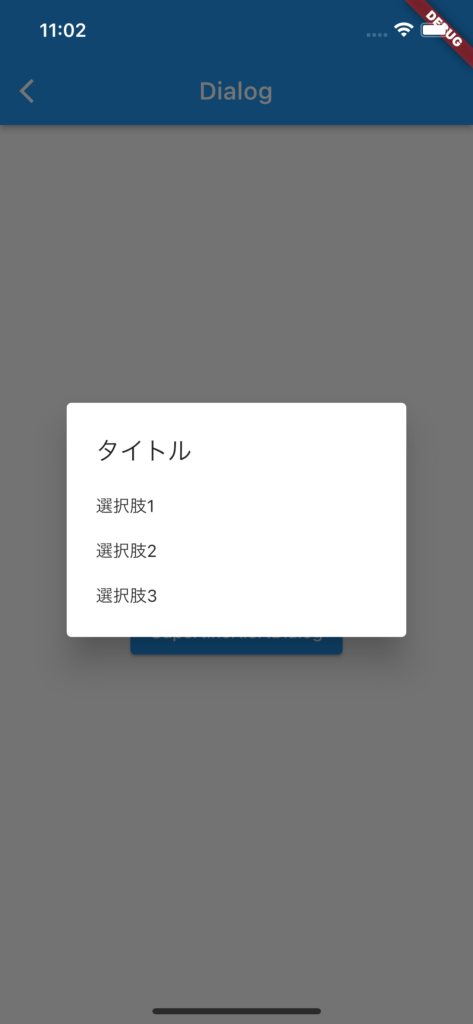
SimpleDialog
SimpleDialog は、主にユーザに複数の選択肢から選んで欲しい場合に使用します。AlertDialog と違い、選択肢が縦に並んで表示されるので、たくさん選択肢があっても大丈夫です。
showDialog(
context: context,
builder: (context) {
return SimpleDialog(
title: Text("タイトル"),
children: [
SimpleDialogOption(
onPressed: () => Navigator.pop(context),
child: Text("選択肢1"),
),
SimpleDialogOption(
onPressed: () => Navigator.pop(context),
child: Text("選択肢2"),
),
SimpleDialogOption(
onPressed: () => Navigator.pop(context),
child: Text("選択肢3"),
),
],
);
},
);
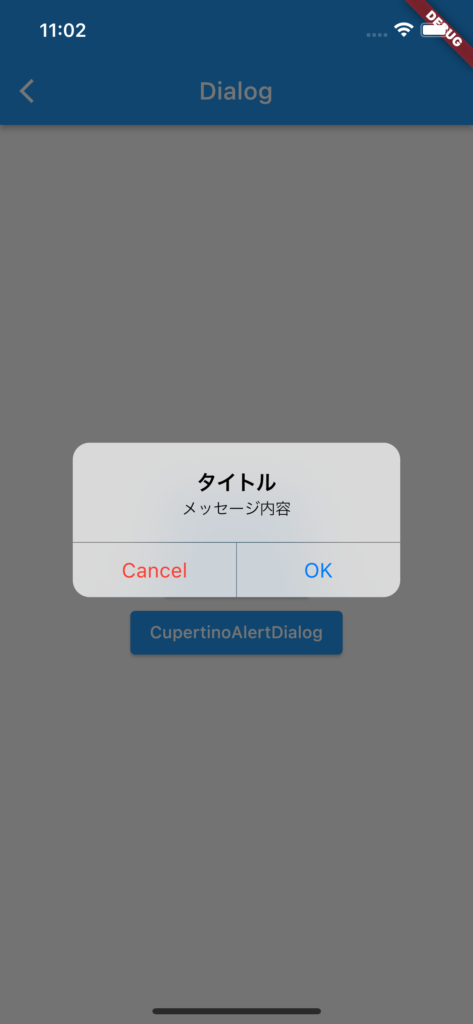
CupertinoAlertDialog
CupertinoAlertDialog は、AlertDialog を iOS風にしたダイアログです。
OS情報を取得することで、Androidでは AlertDialog、iOS では CupertinoAlertDialog を表示するという使い分けもできます。
OS情報の取得方法は、以下の記事をご参照ください。
showDialog(
context: context,
builder: (context) {
return CupertinoAlertDialog(
title: Text("タイトル"),
content: Text("メッセージ内容"),
actions: [
CupertinoDialogAction(
child: Text('Cancel'),
isDestructiveAction: true,
onPressed: () => Navigator.pop(context),
),
CupertinoDialogAction(
child: Text('OK'),
onPressed: () => Navigator.pop(context),
),
],
);
}
);
まとめ
今回は、Flutter でダイアログを表示する方法を紹介しました!
以上で、【Flutter】ダイアログの表示の仕方 は終わりです。
参考
- https://api.flutter.dev/flutter/material/AlertDialog-class.html
- https://api.flutter.dev/flutter/material/SimpleDialog-class.html
- https://api.flutter.dev/flutter/cupertino/CupertinoAlertDialog-class.html



