Flutter で、アイコンボタンやアイコン付きのボタンの使い方について紹介します!
アイコンボタン
アイコンのみでボタンにしたい場合は、IconButton ウィジェットを使用します。
https://api.flutter.dev/flutter/material/IconButton-class.html
使い方
以下のように、IconButton は、icon プロパティでアイコンの指定、onPressed プロパティでタップ時の処理を指定して使用します。
IconButton(
icon: const Icon(Icons.add),
onPressed: () {
// ボタンタップ時の処理
},
),
デザインの変更方法
アイコンの色・タップ時の色
アイコンの色を変更するには、color プロパティを使用します。
タップ時の色を変更するには、highlightColor プロパティを使用します。
IconButton(
icon: const Icon(Icons.add),
onPressed: () {
// ボタンタップ時の処理
},
color: Colors.orange,
highlightColor: Colors.red,
),Material 3 有効時のデザイン
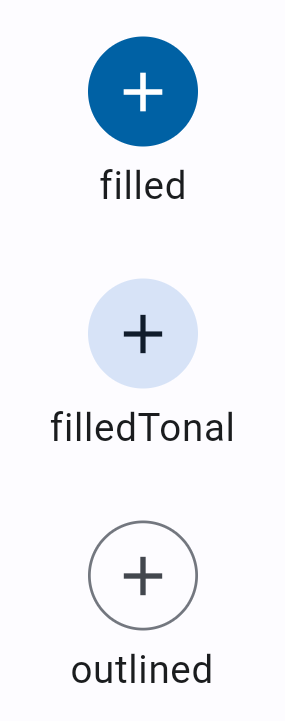
Material 3 から IconButton のコンストラクタに filled、filledTonal、outlined の3つが使えるようになりました。
使用例と実行結果は以下になります。背景の塗りつぶしや枠の付与が簡単に行えます。
IconButton.filled(
icon: const Icon(Icons.add),
onPressed: () {
// ボタンタップ時の処理
},
),
IconButton.filledTonal(
icon: const Icon(Icons.add),
onPressed: () {
// ボタンタップ時の処理
},
),
IconButton.outlined(
icon: const Icon(Icons.add),
onPressed: () {
// ボタンタップ時の処理
},
),
なお、Material 3 を有効化するには、MaterialApp 内の useMaterial3 を true にします。
(colorSchemeSeed で、基準となる色を指定しておきます。)
MaterialApp(
theme: ThemeData(
colorSchemeSeed: Colors.blue,
useMaterial3: true,
),
home: const MyHomePage(),
);アイコン付き(アイコン+文字)ボタン
使い方
アイコン+文字でボタンにしたい場合は、以下のようにします。
ElevatedButton の他に、TextButton、OutlinedButton、FilledButton(Material 3〜)でも同様にすることでアイコンを付与できます。
ElevatedButton.icon(
icon: const Icon(Icons.home),
label: const Text('ホームへ'),
onPressed: () {
// ボタンタップ時の処理
},
),
デザインの変更方法
アイコン付きボタンのデザイン変更方法は、ElevatedButton、TextButton、OutlinedButton 等のデザイン変更方法と同様です。
以下の例では、ボタンの背景色を変更しています。
ElevatedButton.icon(
icon: const Icon(Icons.home),
label: const Text('ホームへ'),
onPressed: () {
// ボタンタップ時の処理
},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.green,
),
),
ElevatedButton、TextButton、OutlinedButton のデザイン変更については、以下の記事で紹介していますので、ご参照ください。
アイコンを探すとき
Icons クラスには、様々なアイコンが用意されています。
使用したいアイコンは、以下のサイトから探すことができます。
- https://api.flutter.dev/flutter/material/Icons-class.html
Icons クラスの公式ドキュメント。 - https://fonts.google.com/icons
アイコンの検索と一覧での確認できるため、使用したいアイコンを探しやすい。
まとめ
Flutter で、アイコンボタン、アイコン付きボタンの使い方について紹介しました!
以上で、【Flutter】アイコンボタン、アイコン付きボタンの使い方 は終わりです。



