プログラム系の記事を書こうとするとき、ソースコードを見やすく表示したくなると思います。
そこで、WordPressの記事にソースコードを埋め込む方法について紹介します。
WordPressのプラグインには、ソースコードを埋め込んでくれるものが様々あります。
このようなプラグインを使えば、比較的簡単にソースコードを綺麗に表示することができます。
その中でも、今回は「Highlighting Code Block」のプラグインを使っていきます。
Highlighting Code Block をインストール
まずは、「Highlighting Code Block」のプラグインをインストールします。
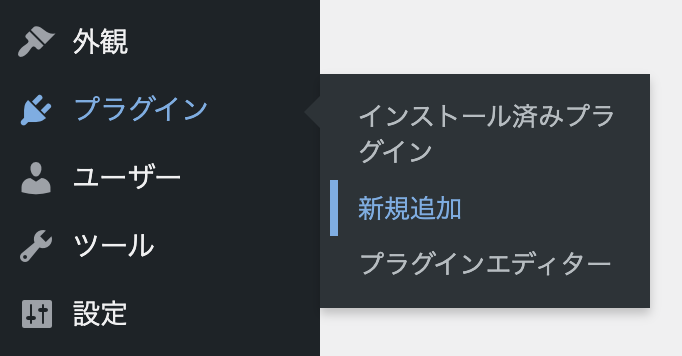
WordPressのメニューから、プラグイン > 新規追加 を選択します。

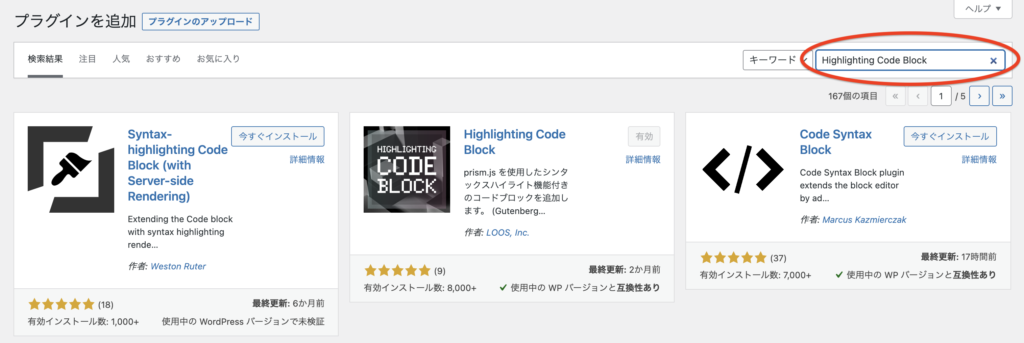
右上の検索欄に、「Highlighting Code Block」と入力します。

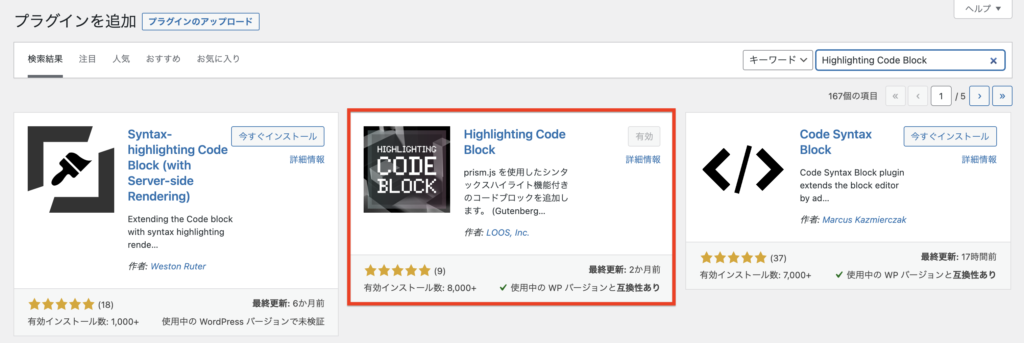
「Highlighting Code Block」を「今すぐインストール」し、「有効化」します。
「有効」になっていれば、使用可能になっています。

ソースコードを表示させてみよう
次に、このプラグインを使って、ソースコードを表示してみましょう。
編集画面で、「テキスト」内の「Highlighting Code Block」を選択します。

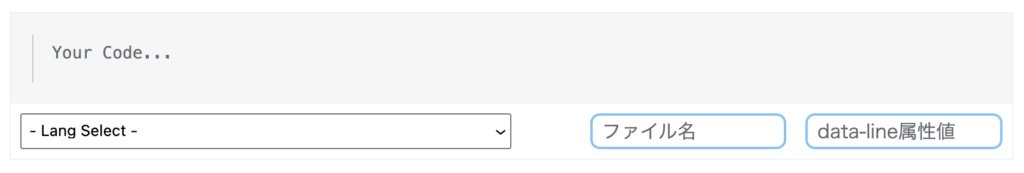
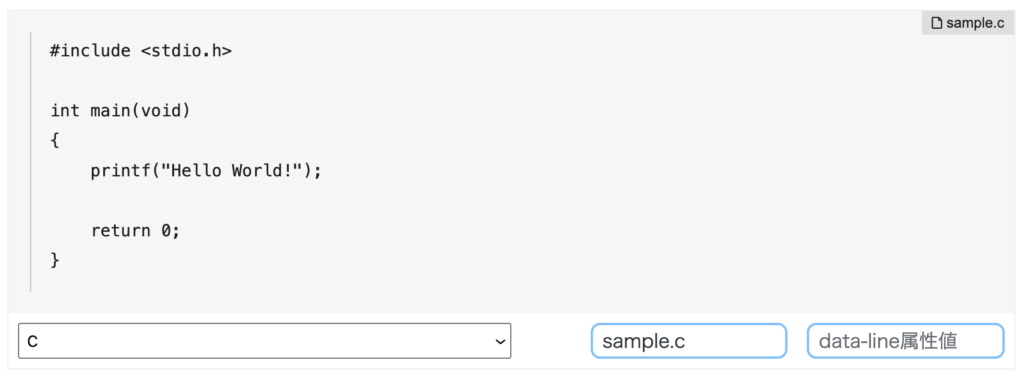
以下のようなブロックが追加されます。

追加されたブロックにソースコード、プログラミング言語などを入力します。
| Your Code... | ソースコードを記入 |
| Lang Select | プログラミング言語を選択 |
| ファイル名 | ファイル名を記入 記入しない場合は、言語名が表示される |
| data-line属性値 | 行番号を指定するとその行が強調される 強調する行がない場合は未記入のままでOK |
使用例
入力例

上の入力をしたときの実際の表示が以下です。ファイル名や行数の表示とソースコードのカラーリングがされています。
#include <stdio.h>
int main(void)
{
printf("Hello World!");
return 0;
}Highlighting Code Block の設定
「Highlighting Code Block」には、設定があります。
ここでは、設定できる項目にどのようなものがあるかを見ていきます。
設定ページへの行き方
WordPressのメニューから、設定 > HCB設定 を選択します。
(HCBは、Highlighting Code Block の頭文字から来ています。)
![[HCB]設定メニュー](https://hiyoko-programming.com/wp-content/uploads/2021/09/HCB_setting1.png)
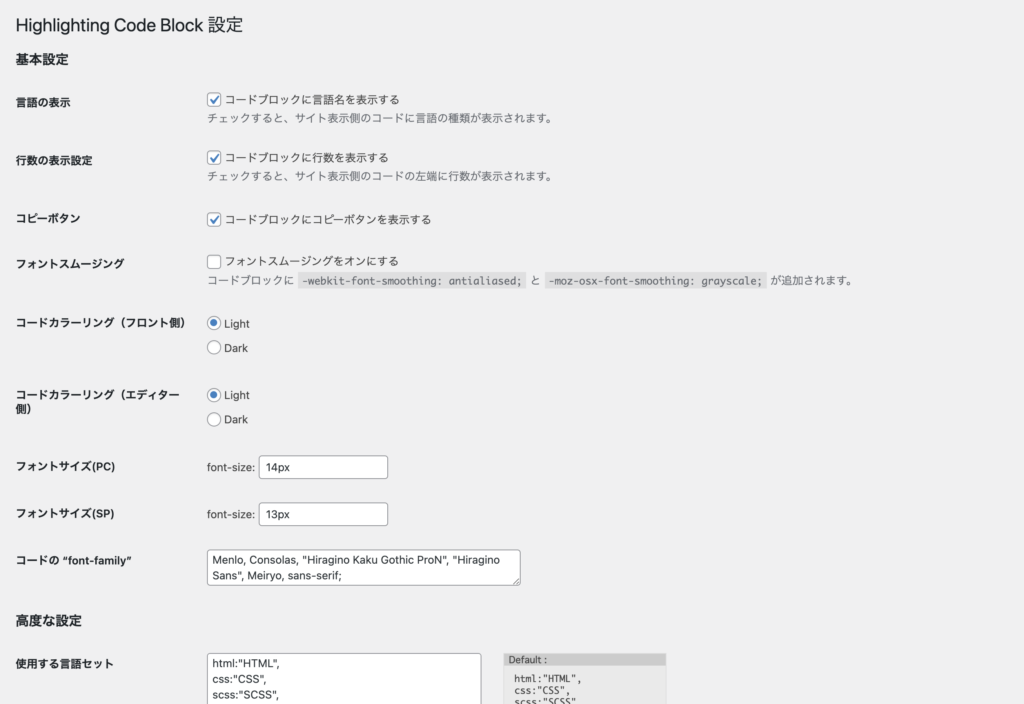
以下のような設定ページが開きます。

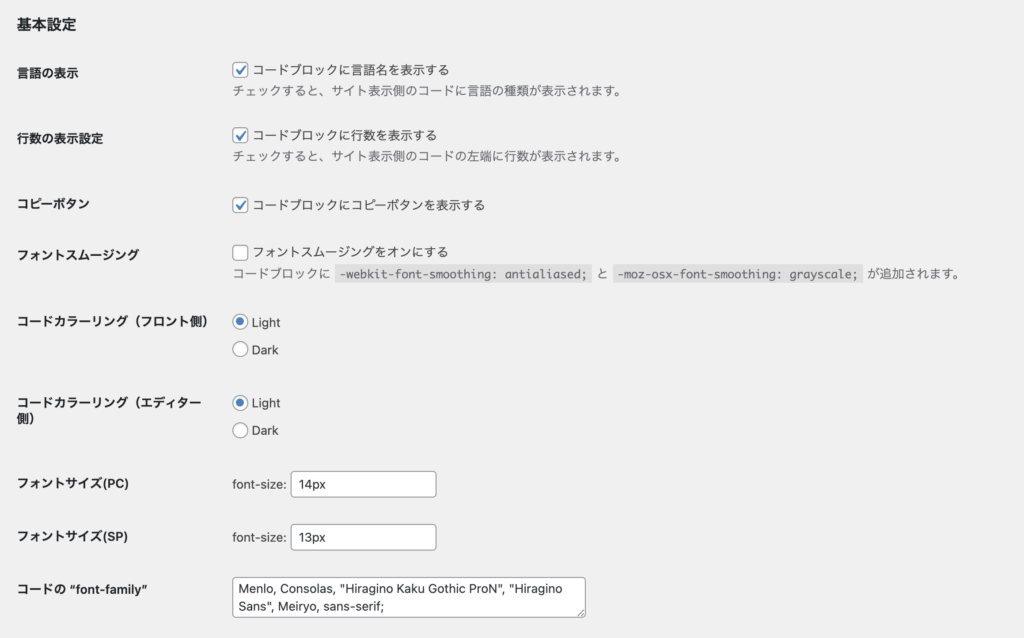
設定できる項目


| 言語の表示 | コードに言語名を表示するかどうかを設定 |
| 行数の表示設定 | コードの左側に行数を表示するかどうかを設定 |
| コピーボタン | コードブロックにコピーボタンを表示するかどうかを設定 |
| フォントスムージング | フォントスムージングをオンにするかどうかを設定 |
| コードカラーリング(フロント側) | サイトに表示するコードのカラーリングを設定 |
| コードカラーリング(エディター側) | エディターのコードのカラーリングを設定 |
| フォントサイズ(PC) | PC上のフォントサイズを設定 |
| フォントサイズ(SP) | スマートフォン上のフォントサイズを設定 |
| コードの"font-family" | コードのフォントを設定 |
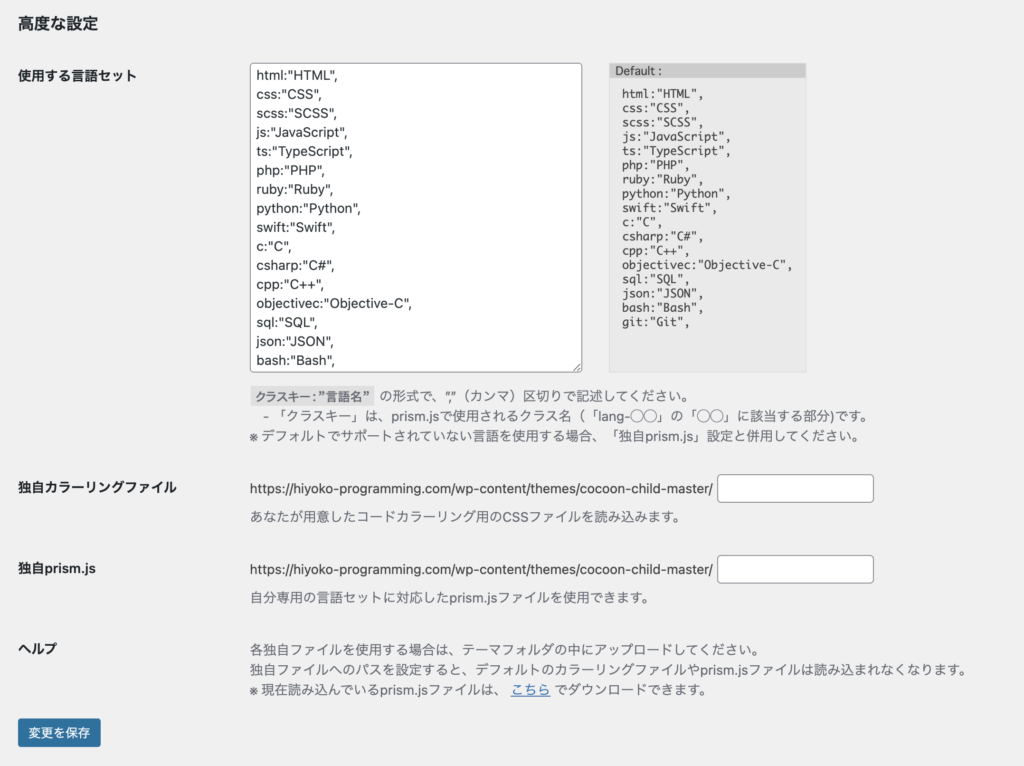
| 使用する言語セット | 言語の追加と削除を設定 クラスキー:"言語名"の形式で記述 デフォルトでサポートされていない言語を使用する場合は、「独自prism.js」設定と併用する |
| 独自カラーリングファイル | コードのカラーリングを独自のものにしたい場合に、CSSファイル名を設定(CSSファイルはテーマフォルダ内に置く) |
| 独自prism.js | 独自の「prism.js」を使用する場合、ファイル名を設定 (「prism.js」ファイルはテーマフォルダ内に置く) |
設定を変更した後は、「設定を保存」ボタンを押します。
デフォルトでサポートしている言語
「Highlighting Code Block」では、デフォルトで以下の17言語をサポートしています。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
サポートされていない言語を使用したいときは、以下の記事をご参照ください。
ソースコードがカラーリングされないとき
WordPress のテーマで、Cocoon を使用していると、「Highlighting Code Block」でソースコードのカラーリングがされないときがあります。
私も、ふと「Highlighting Code Block」を使ったソースコードを見たときに、カラーリングされていないことに気づいて、なぜだ?と驚いたことがあります。
Cocoon テーマで、カラーリングがされないときは、以下の記事で紹介している方法を試してみてください。
まとめ
今回は、WordPressでソースコードを綺麗に表示するプラグイン「Highlighting Code Block」を紹介しました!
以上で、【WordPress】ソースコードを簡単で綺麗に表示する方法 は終わりです。

