ソースコードを埋め込むプラグインである「Highlighting Code Block」では、デフォルトでサポートされていない言語も追加して使用することができます。
今回は、Java を例に、デフォルトでサポートされていない言語を追加する方法を紹介します。
前提
「Highlighting Code Block」をインストール済みであることが前提です。
未インストール の場合は、以下の記事をご参照ください。
言語を追加する手順
WordPressのメニューから、設定 > HCB設定 を選択します。
![[HCB]設定メニュー](https://hiyoko-programming.com/wp-content/uploads/2021/09/HCB_setting1.png)
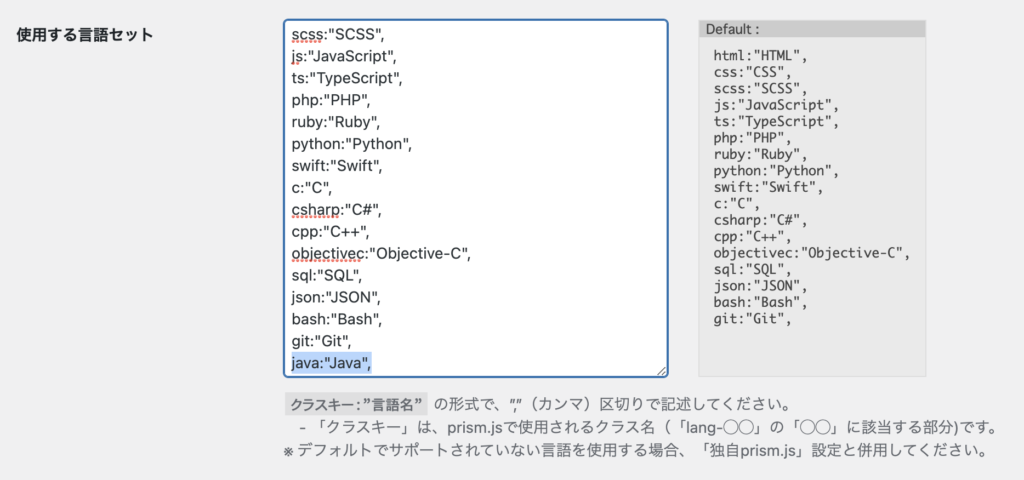
「使用する言語セット」の設定項目に、java:"Java", を追記して、変更を保存します。

次に、「ヘルプ」の「こちら」を選択します。

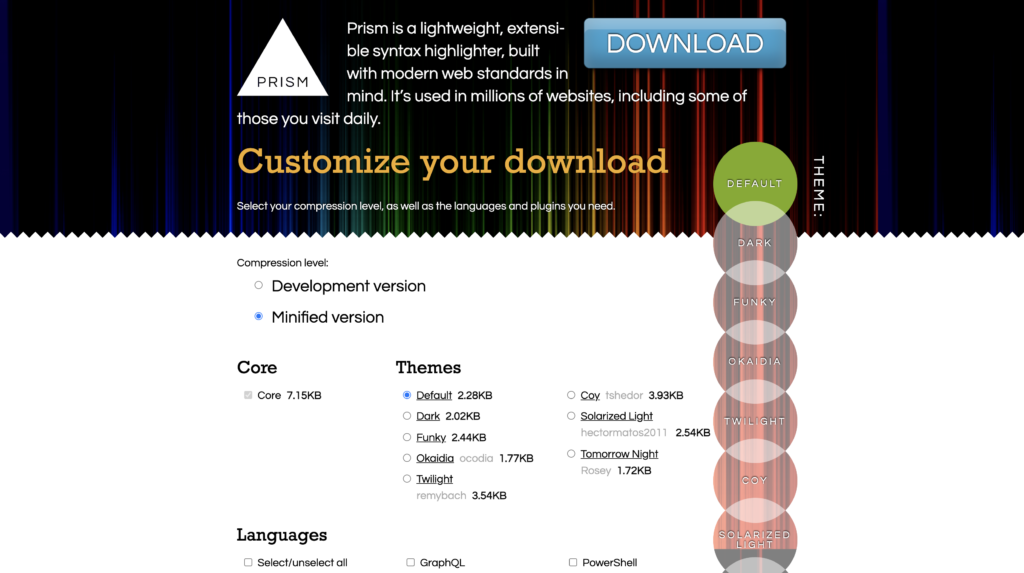
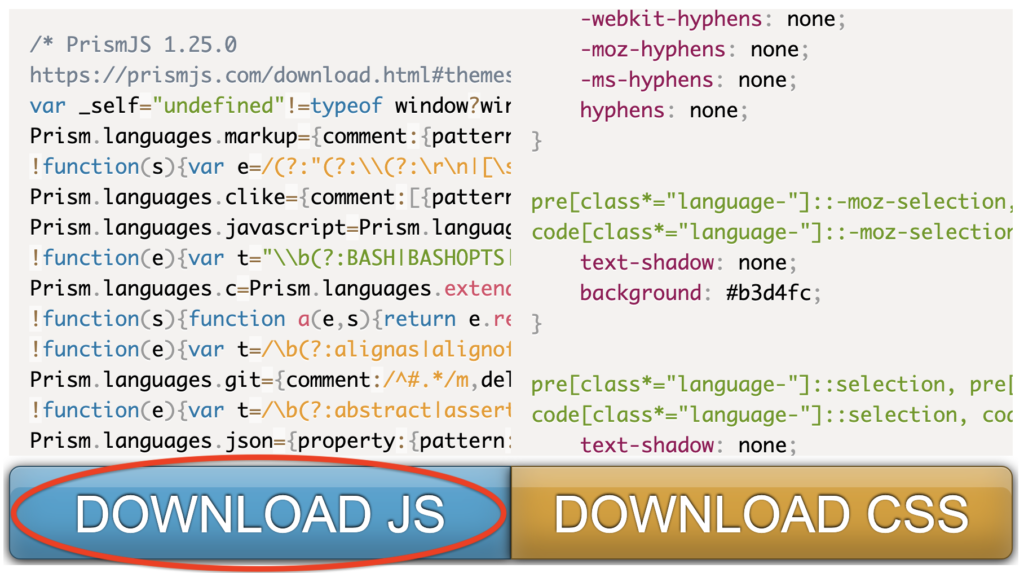
以下のページが開きます。

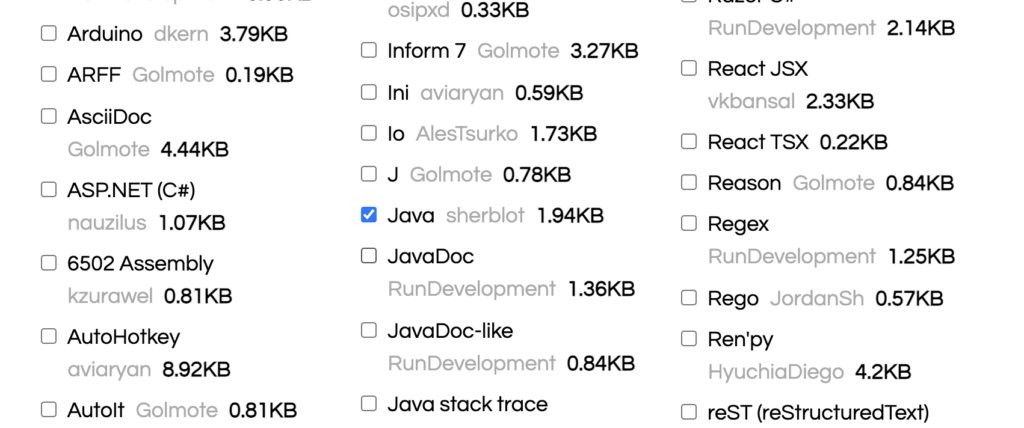
追加したい言語にチェックを入れます。

ページ下部の「DOWNLOAD JS」を選択して prism.js をダウンロードします。

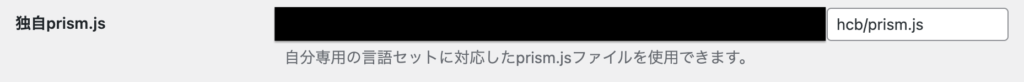
ダウンロードした prism.js をサーバーの指定された場所にアップロードして、
「独自prism.js」の設定項目に prism.js の場所を入力します。

入力後、「変更を保存」を選択して、完了です。
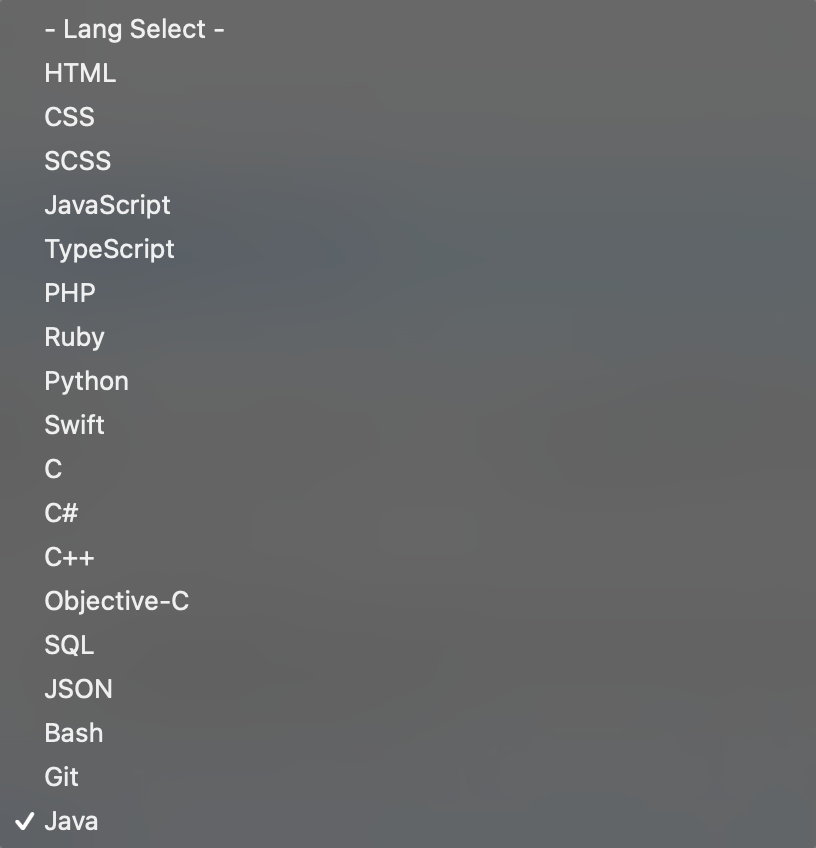
Java が使用可能になっているか確認すると、
言語選択で、Java が選択できるようになっています。

また、Java のソースコードも、以下のようにカラーリングされるようになっています。
public class MainActivity extends AppCompatActivity {
@override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}まとめ
今回は、「Highlighting Code Block」で、サポートされていない言語を追加する方法を紹介しました。
Javaを例に紹介しましたが、他の言語も同様の手順で追加することができます。
以上で、【WordPress】Highlighting Code Block で言語を追加する方法 は終わりです。

