本記事では、Flutter で OpenWeather を使って現在地の天気情報を取得する方法についてご紹介します!
OpenWeather について
「OpenWeather」とは、世界中の気象データを提供している API サービスやプラットフォームのことです。
リアルタイムの天気情報や5日間・16日間などの天気予報、過去の気象データなどを API で取得し、自分のアプリやウェブサイトに組み込むことができます。
料金プラン
OpenWeather には無料から有料のものまで様々なプランがあります。
https://openweathermap.org/price
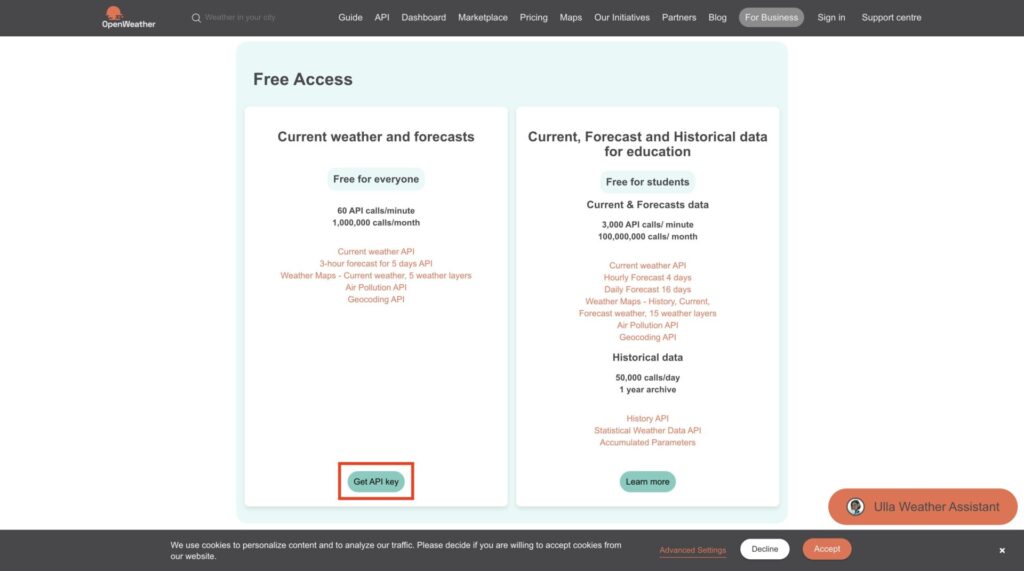
今回は、無料の Free Access (Current weather and forecasts) を使用します。
Free Access (Current weather and forecasts) では、以下のAPIを使用することができます。
- Current weather API
- 3-hour forecast for 5 days API
- Weather Maps - Current weather, 5 weather layers
- Air Pollution API
- Geocoding API
API Key の取得
API を使用するには、API Key の取得が必要です。
料金プランページの Free Access (Current weather and forecasts) から「Get API Key」をクリックします。

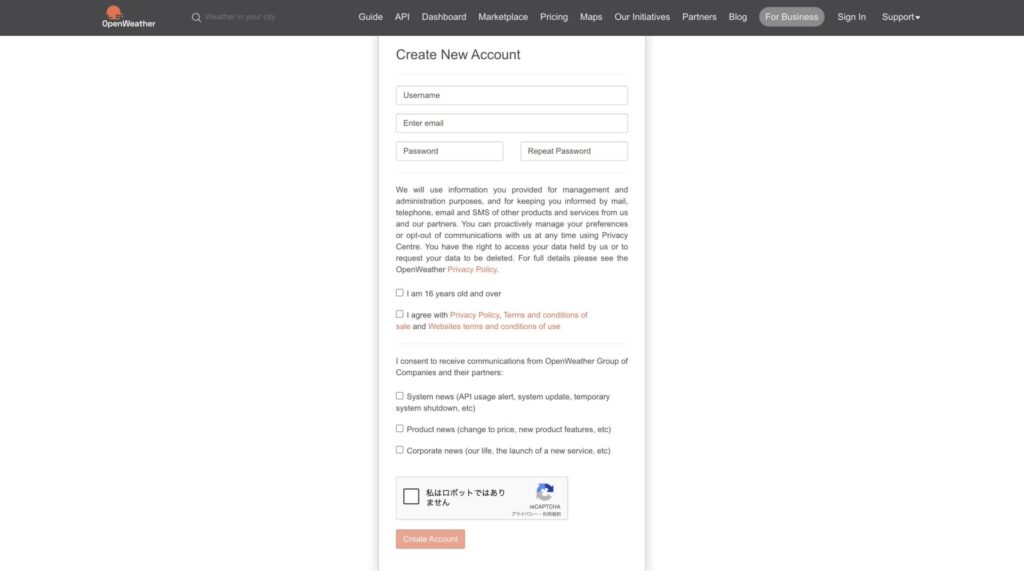
アカウント作成画面が表示されるので、必要な情報を入力してアカウントを作成します。
下3つのチェックボックスは、チェックしなくても良いです。

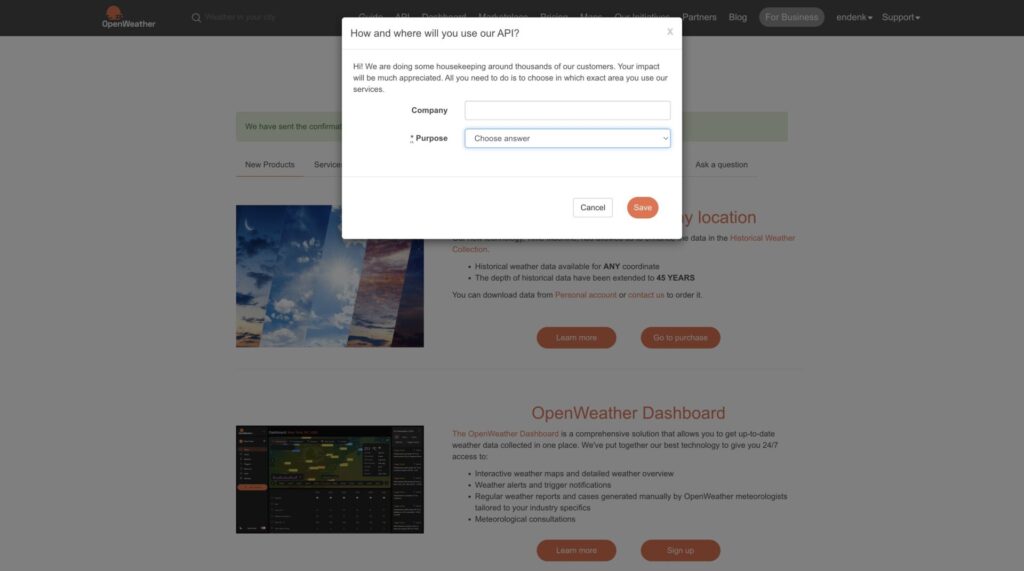
アカウントを作成すると、API の使用目的 (Purpose) を聞かれます。
今回は、モバイルアプリ開発に使用するので、「Mobile apps development」を選択すると良いでしょう。

「Save」を押すと、以下のようなメールが届きます。
「Verify your email」を押してメール認証を行います。

メール認証が完了すると、OpenWeather のページが開き、メール認証が完了した旨のメッセージが表示されます。

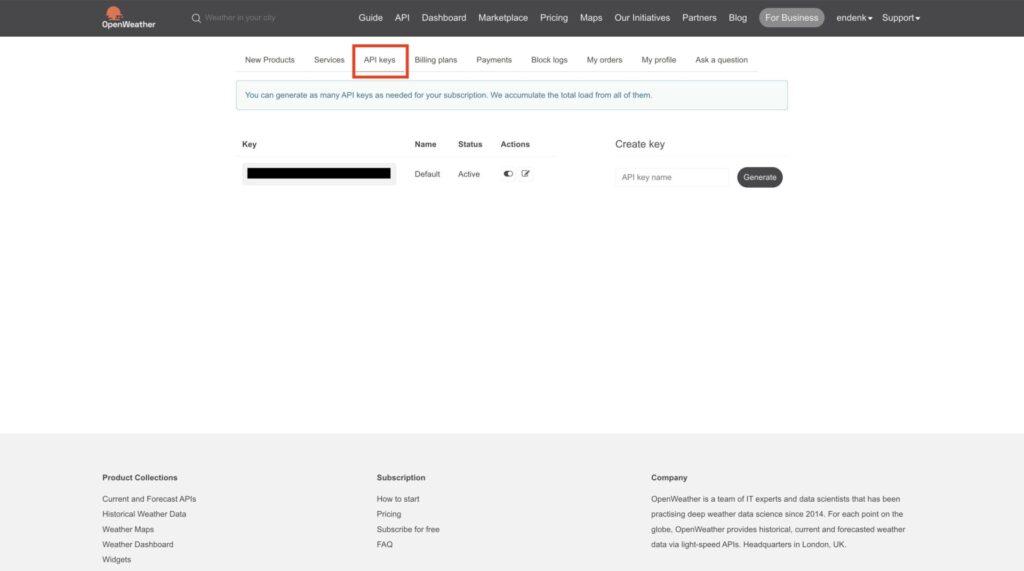
そのままの画面で「API keys」というタブをクリックすると、1つ API Key が自動生成されていることが確認できます。
今回は、この自動生成された API Key を使用します。

実装
使用する API について
現在地の天気情報を取得できる Current weather API を使用します。
https://openweathermap.org/current
以下の URL で GET リクエストすることで、現在地の天気情報を取得でできます。
クエリパラメータには、現在地の緯度・経度、API Key(上記手順で取得したもの)を指定します。
Current weather API
https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}
現在地を取得
まずは、API のパラメータで必要な現在地の緯度・経度を取得します。
今回は、geolocator パッケージを使用してスマートフォンの位置情報を取得しました。
詳しい取得方法は、以下の記事で紹介していますのでご参照ください。
HTTP リクエストで天気情報を取得
現在地の緯度・経度が取得できたので、API を叩いて気象情報を取得します。
今回、HTTP リクエストを行うにあたっては、dio パッケージを使用しました。
詳しい使い方は、以下の記事で紹介しています。
dio を使った Current weather API の HTTP リクエストの実装例が以下です。
引数の lat と lon に geolocator で取得した緯度・経度を入れます。
import 'package:dio/dio.dart';
class WeatherClient {
final dio = Dio();
Future<Response?> getCurrentWeather(double lat, double lon) async {
try {
final response = await dio.get('https://api.openweathermap.org/data/2.5/weather?lat=$lat&lon=$lon&appid={API Key}');
if (response.statusCode != 200) {
return null;
}
return response;
} catch (e) {
return null;
}
}
}上記 HTTP リクエストが成功すると、以下のような JSON 形式で天気情報を取得できます。
{
"coord": {
"lon": 7.367, // 経度
"lat": 45.133 // 緯度
},
"weather": [
{
"id": 501, // 気象条件ID
"main": "Rain", // 気象パラメータのグループ(雨、雪、雲など)
"description": "moderate rain", // グループ内の天候状況
"icon": "10d" // 天気アイコンID
}
],
"base": "stations", // 内部パラメータ
"main": {
"temp": 284.2, // 気温(ケルビン)
"feels_like": 282.93, // 体感温度
"temp_min": 283.06, // 現時点での最低気温
"temp_max": 286.82, // 現時点での最高気温
"pressure": 1021, // 大気圧(sea_levelまたはgrnd_levelがない場合は海面気圧)(hPa)
"humidity": 60, // 湿度(%)
"sea_level": 1021, // 海面気圧(hPa)
"grnd_level": 910 // 地上気圧(hPa)
},
"visibility": 10000, // 視程
"wind": {
"speed": 4.09, // 風速(m/s)
"deg": 121, // 風向(度)
"gust": 3.47 // 突風(m/s)
},
"rain": {
"1h": 2.73 // 降水量(mm/h)
},
"clouds": {
"all": 83 // 曇り度(%)
},
"dt": 1726660758, // データ計算の時刻、UNIX、UTC
"sys": {
"type": 1, // 内部パラメータ
"id": 6736, // 内部パラメータ
"country": "IT", // 国コード(GB、JPなど)
"sunrise": 1726636384, // 日の出時刻、UNIX、UTC
"sunset": 1726680975 // 日没時刻、UNIX、UTC
},
"timezone": 7200, // UTCからの秒単位のシフト
"id": 3165523, // 都市 ID
"name": "Province of Turin", // 都市名
"cod": 200 // 内部パラメータ
}取得した JSON をデコード
JSON が取得できたら、モデルクラスにデコードしましょう。
下記の例では、WeatherInfo というモデルクラスを用意して、factory WeatherInfo.fromJson(Map json) で JSON からデコードできるようにしています。
class WeatherInfo {
final String description;
final String weatherIconId;
final num temperature;
final num pressure;
final num humidity;
WeatherInfo({required this.description, required this.weatherIconId, required this.temperature, required this.pressure, required this.humidity});
factory WeatherInfo.fromJson(Map<String, dynamic> json) {
return WeatherInfo(description: json['weather'][0]['description'], weatherIconId: json['weather'][0]['icon'], temperature: json['main']['temp'] - 273.15, pressure: json['main']['pressure'], humidity: json['main']['humidity']);
}
}API を使用して現在地の気象情報(JSON)を取得して、モデルクラスにデコードする処理を書くと以下のようになります。
final response = await WeatherClient().getCurrentWeather(lat, lon);
if (response == null) {
return null;
}
final weatherInfo = WeatherInfo.fromJson(response.data);
print('温度:${weather.temperature}');天気のアイコンについて
Current weather API で取得できる天気アイコンID を使用することで、天気に合わせたアイコンの画像を取得することができます。
天気アイコンの画像は以下の URL で取得できます。
天気アイコンの画像URL
https://openweathermap.org/img/wn/{weather icon id}@2x.png
例えば、天気アイコンID が「10d」の場合は、以下の URL で画像を取得できます。
https://openweathermap.org/img/wn/10d@2x.png
詳細は、以下の公式リファレンスをご参照ください。
https://openweathermap.org/weather-conditions
Flutter で、WeatherInfo クラスを使用して天気アイコンの画像を表示した例が以下です。
Image.network('https://openweathermap.org/img/wn/${weatherInfo.weatherIconId}@2x.png')まとめ
今回は、Flutter で OpenWeather を利用した現在地の天気情報の取得方法について紹介しました!
以上で、【Flutter】OpenWeather API で現在地の天気情報を取得してみた は終わりです。



