Flutter で、音声読み上げ機能を実装する方法について紹介します!
事前準備
flutter_tts というパッケージを使うと、文字を音声として読み上げる機能を簡単に実装できます。
パッケージをインストール
まずは、flutter_tts パッケージをインストールしましょう。
https://pub.dev/packages/flutter_tts
パッケージのインストール方法については、以下の記事で紹介していますので、ご参照ください。
minimum Android SDK version の設定
パッケージのインストールができたら、android/app/build.gradle に設定されている Android SDK の最小バージョンを以下のように 21 に設定しましょう。
minSdkVersion 21これで事前準備は完了です。
実装方法
インスタンス生成
まずは、以下のように FlutterTts のインスタンスを生成します。
FlutterTts flutterTts = FlutterTts();音声読み上げ開始/停止
インスタンス生成後、以下のように speak メソッドを使うと読み上げ開始、stop メソッドを使うと読み上げ停止を行うことができます。
// 読み上げ開始
flutterTts.speak("こんにちは");
// 読み上げ停止
flutterTts.stop();その他の設定
また、以下のように言語や音量、発話速度、ピッチなども設定することができます。
// 言語を設定
flutterTts.setLanguage("ja-JP");
// 音量を設定 (0.0~1.0)
flutterTts.setVolume(0.5);
// 発話速度を設定 (0.0~1.0)
flutterTts.setSpeechRate(0.5);
// ピッチを設定 (0.5~2.0)
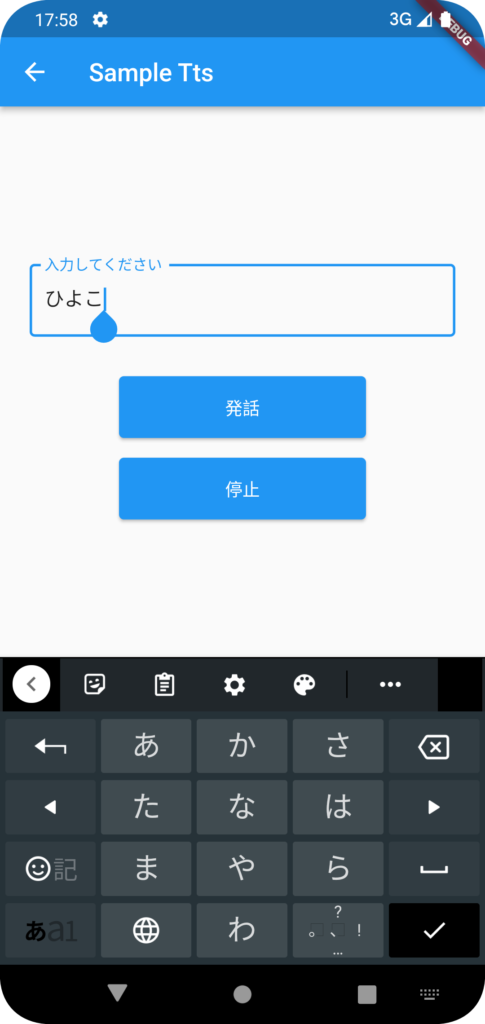
flutterTts.setPitch(0.5);使用例
import 'package:flutter/material.dart';
import 'package:flutter_tts/flutter_tts.dart';
class SampleTtsPage extends StatefulWidget {
const SampleTtsPage({Key? key}) : super(key: key);
@override
State<SampleTtsPage> createState() => _SampleTtsPage();
}
class _SampleTtsPage extends State<SampleTtsPage> {
late FlutterTts flutterTts;
String text = "";
final TextEditingController controller = TextEditingController();
@override
initState() {
super.initState();
initTts();
}
initTts() {
flutterTts = FlutterTts();
flutterTts.setLanguage("ja-JP");
flutterTts.setVolume(0.5);
flutterTts.setSpeechRate(0.5);
flutterTts.setPitch(0.5);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Sample Tts"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(24.0),
child: TextFormField(
controller: controller,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: "入力してください",
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: 200,
height: 50,
child: ElevatedButton(
onPressed: () {
flutterTts.speak(controller.text);
},
child: const Text("発話")),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: 200,
height: 50,
child: ElevatedButton(
onPressed: () {
flutterTts.stop();
},
child: const Text("停止")),
),
)
],
),
);
}
}
まとめ
今回は、flutter_tts のパッケージを使用して、Flutter で発話機能を実装する方法について紹介しました!
以上で、【Flutter】音声読み上げ機能の実装方法 は終わりです。



