Kotlin で WebView を使用してアプリ内に Web ページを表示させる方法を紹介します!また、応用編として、リンク先のページの扱い方も紹介します!
WebView の使い方
アプリ内に Web ページを表示させるには、WebView を使用します。初めに、WebView の使い方について紹介していきます。
WebView を追加する
まずは、WebView を XML と Kotlin のコードに追加しましょう。
XML コードに追加するのは、以下の9~12行目の部分です。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>Kotlin コードに追加するのは、以下の12,13行目の部分です。
13行目の loadUrl で表示させる Web ページの URL を指定します。
( WebView のインポートが必要です。)
package com.example.yt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView: WebView = findViewById(R.id.webView)
webView.loadUrl("https://hiyoko-programming.com/")
}
}インターネット通信を許可する
次に、アプリのインターネット通信を許可します。
AndroidManifest ファイルに、以下の6行目のように INTERNET 権限のリクエストを追加します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.webview">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.WebView">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>JavaScript を有効化する
インターネット通信の許可まで行うと、Web ページが表示されます。しかし、JavaScript が無効になっているため、正しい表示がされません。
Kotlin コードに以下の13行目のように、JavaScript を有効化しましょう。
package com.example.yt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView: WebView = findViewById(R.id.webView)
webView.settings.javaScriptEnabled = true
webView.loadUrl("https://hiyoko-programming.com/")
}
}実行例
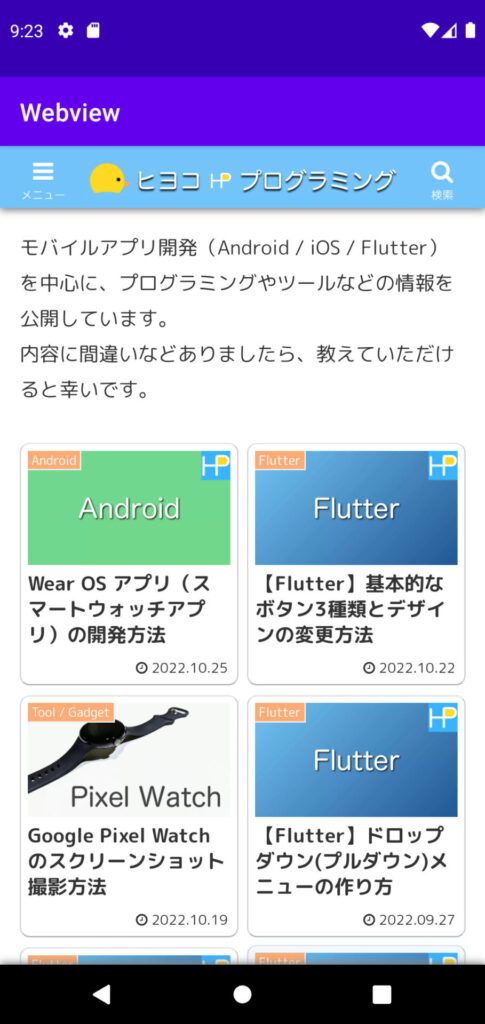
JavaScript の有効化まで行うと、以下の実行例のように Web ページが正しく表示されるはずです。

応用編
WebView に表示された Web ページ上のリンクをタップすると、ブラウザアプリに飛んでリンク先のページが表示されます。応用編では、リンク先のページも WebView で表示する方法や、リンク先によってブラウザ/ WebView を切り替える方法を紹介します。
リンク先のページも WebView に表示する
リンク先のページも WebView で表示したい場合は、以下ソースコードの15行目の部分を追加します。
( WebViewClient のインポートが必要です。)
package com.example.yt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebView
import android.webkit.WebViewClient
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView: WebView = findViewById(R.id.webView)
webView.settings.javaScriptEnabled = true
webView.webViewClient = WebViewClient()
webView.loadUrl("https://hiyoko-programming.com/")
}
}リンク先のページによってブラウザと WebView を使い分ける
自分のサイト内へのリンクは WebView で、他サイトへのリンクはブラウザで開きたい場合もあるかと思います。そのようなときは、リンク先の ホスト名 によって表示方法を変更します。
以下ソースコードの17~27行目の部分を追加することで、リンク先によって表示方法を変更できます。
(必要なものは適宜インポートしましょう。)
package com.example.yt
import android.content.Intent
import android.net.Uri
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebView
import android.webkit.WebViewClient
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView: WebView = findViewById(R.id.webView)
webView.settings.javaScriptEnabled = true
webView.webViewClient = object : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, url: String?): Boolean {
if (Uri.parse(url).host == "hiyoko-programming.com") {
return false
}
Intent(Intent.ACTION_VIEW, Uri.parse(url)).apply {
startActivity(this)
}
return true
}
}
webView.loadUrl("https://hiyoko-programming.com/")
}
}
19行目の部分で、自分のサイトのホスト名を指定することで、リンク先が自分のサイト内だった場合のみ WebView で表示できるようになります。
まとめ
WebView の使い方について紹介しました!
以上で、【Kotlin】WebViewでアプリ内にWebページを表示する方法 は終わりです。

