ListView でスクロールバーを表示する方法を紹介します!
ListView の使い方については、以下の記事をご参照ください。
スクロールバーの表示方法
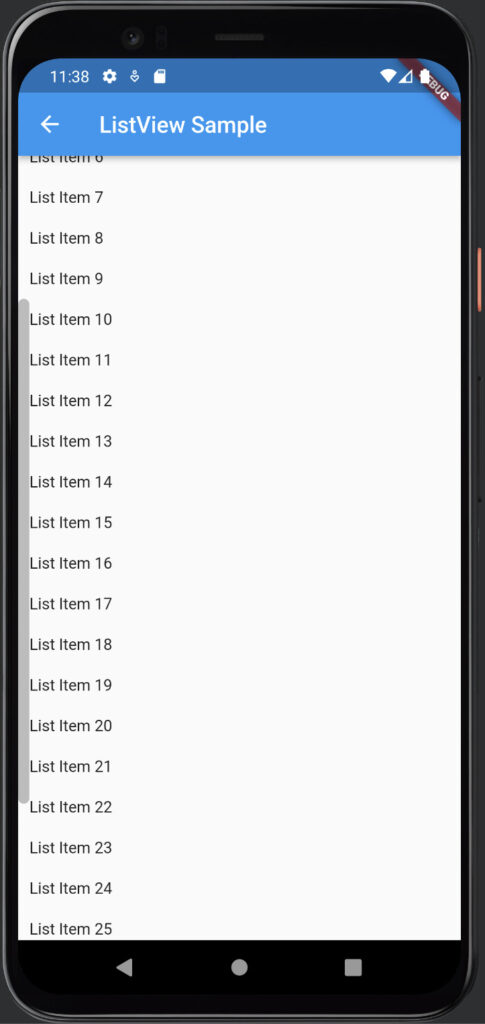
ListView にスクロールバーを表示するには、Scrollbar を使用します。
ListView を Scrollbar で Wrap すれば良いです。
Scrollbar(
child: ListView.builder(
itemCount: 30,
itemBuilder: (BuildContext context, int index) {
return Text("List Item ${index + 1}");
},
),
),Scrollbar のプロパティ
Scrollbar のプロパティを使用して、スクロールバーのカスタマイズが可能です。
主なプロパティ
以下の表に主なプロパティをまとめています。
| プロパティ | 説明 |
| thumbVisibility | スクロールバーを常に表示するかどうか を設定 |
| thickness | 太さ を設定 |
| radius | 角の丸み を設定 |
| scrollbarOrientation | スクロールバーの方向 を設定 |
使用例
Scrollbar(
thumbVisibility: true,
thickness: 10,
radius: const Radius.circular(10),
scrollbarOrientation: ScrollbarOrientation.left,
child: ListView.builder(
itemCount: itemCount,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(10),
child: Text("List Item ${index + 1}"),
);
},
),
),
まとめ
ListView にスクロールバーを表示する方法を紹介しました!
以上で、【Flutter】ListView にスクロールバーを表示させる方法 は終わりです。



