CustomPainter を使って、扇形を描画する方法について紹介します!
方法
描画クラスの作成
まずは、以下のように描画クラスを作成します。
詳しい扇形の設定は、以下の解説をご覧ください。
import 'package:flutter/material.dart';
import 'dart:math';
class FanShapePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final double centerX = size.width / 2;
final double centerY = size.height / 2;
final double radius = min(centerX, centerY);
final Paint paint = Paint()
..color = Colors.blue;
var rect = Rect.fromCenter(
center: Offset(centerX, centerY),
height: radius * 2,
width: radius * 2,
);
canvas.drawArc(rect, 0, pi / 2 * 3, true, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => false;
}描画クラスを使用
クラスを作成できたら、以下のようにサイズ指定して使用することで扇形を描画できます。
class ShapePaintPage extends StatelessWidget {
const ShapePaintPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Shape Paint Sample"),
),
body: Center(
child: SizedBox(
width: 300,
height: 300,
child: CustomPaint(
painter: FanShapePainter(),
),
),
),
);
}
}
解説
drawArc メソッドについて
扇形を描画する drawArc メソッドについて解説します。
void drawArc(
Rect rect,
double startAngle,
double sweepAngle,
bool useCenter,
Paint paint
)
drawArc メソッドは、上記の通り 5 つの引数を持っています。
| rect | ここで指定する長方形の内側に収まるよう描画される。 |
| startAngle | 扇形の開始位置(角度)を設定。長方形の中心と交差する水平線と交差する楕円の右側の点が 0 ラジアン (0°) になる。時計回りに一周して、2π ラジアン (360°) になる。 |
| sweepAngle | 扇形の中心角を設定 |
| useCenter | 中心に向かって円弧を閉じるかどうかを設定。(扇形にする場合は、true) |
| paint | ペイント設定。 |
以下のページでは、図も交えて各引数の説明がされています。
https://api.flutter.dev/flutter/dart-ui/Canvas/drawArc.html
設定例
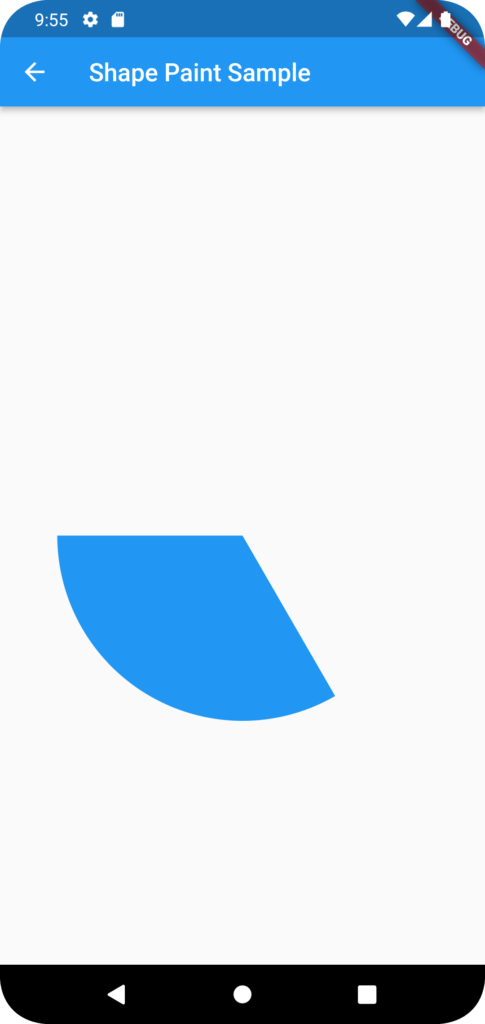
60°(π/3)の位置から開始し、120°(2π/3)の中心角、useCenter が true の場合は、以下のようになります。
drawArc(rect, pi / 3, pi / 3 * 2, true, paint);
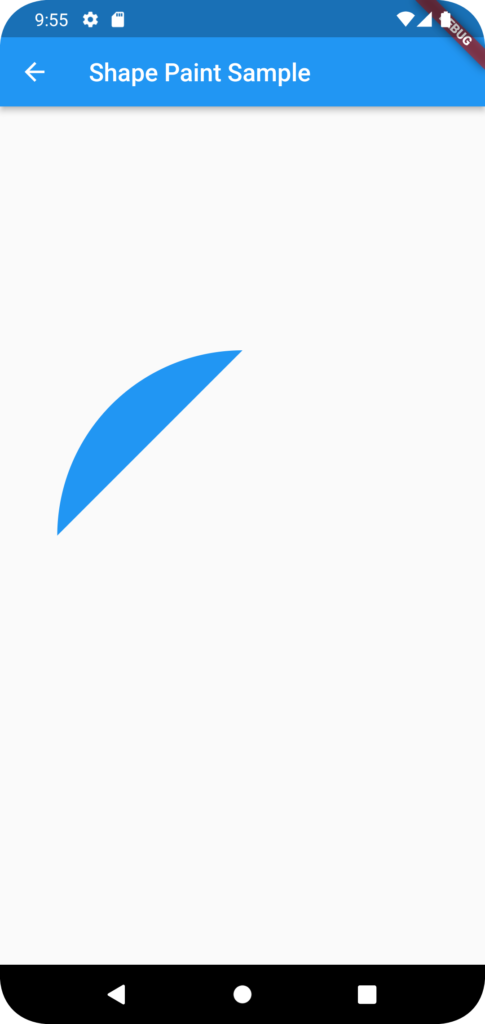
180°(π)の位置から開始し、90°(π/2)の中心角、useCenter が false の場合は、以下のようになります。
drawArc(rect, pi, pi / 2, false, paint);
まとめ
CustomPainter で扇形を描画する方法を紹介しました!
以上で、【Flutter】扇形を描画する方法 は終わりです。



