Flutter の環境構築はできたけど、Flutter プロジェクトの作成方法がわからないという方に向けて、今回は、Android Studio で Flutter プロジェクトを新規作成する方法を紹介します!
前提
Flutter の開発環境が構築されていることが前提です。
環境構築がまだの場合は、Flutter の開発環境構築を行っておきましょう。
Flutter の開発環境構築については、以下の記事で紹介しています。
プロジェクトを新規作成する方法
Android Studio の上部のメニューから File > New > New Flutter Project... をクリックします。
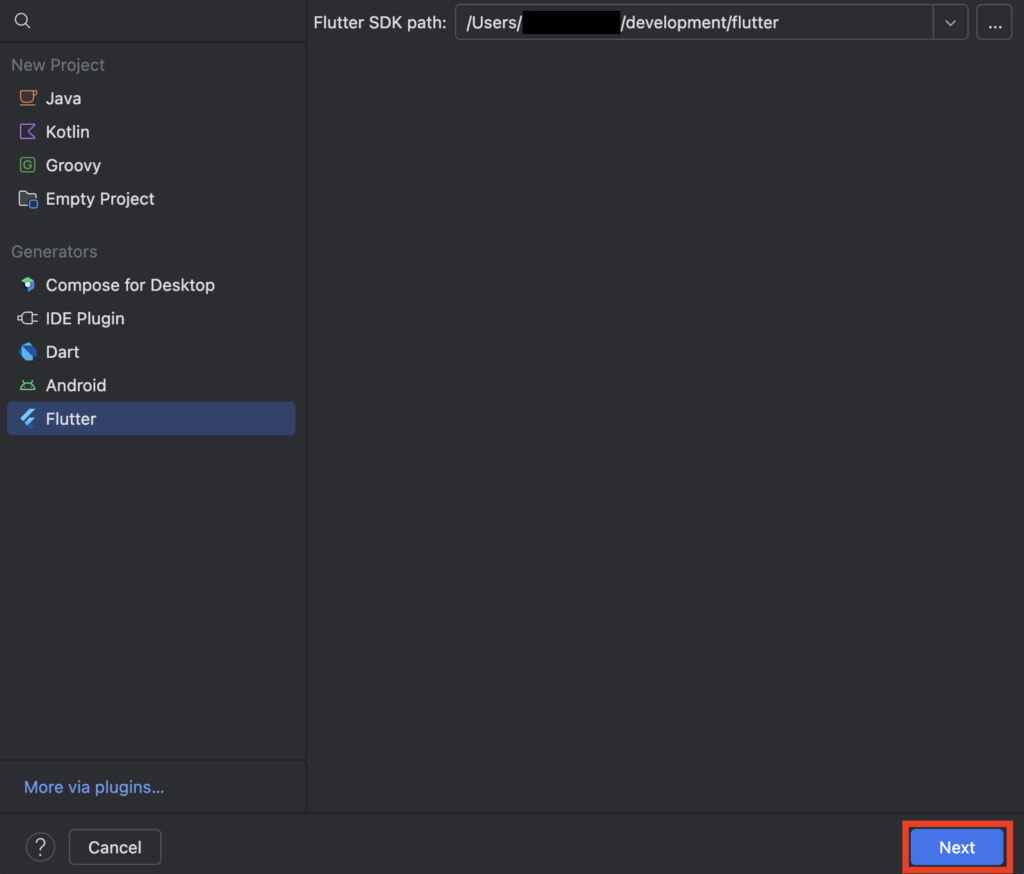
以下のような画面が開くので、Flutter を選択し、Flutter SDK path( Flutter の SDK がインストールされているパス)が正しいか確認します。正しいパスなら「Next」を押します。
パスが正しくない、または、未入力の場合は、正しいパスを入力しましょう。

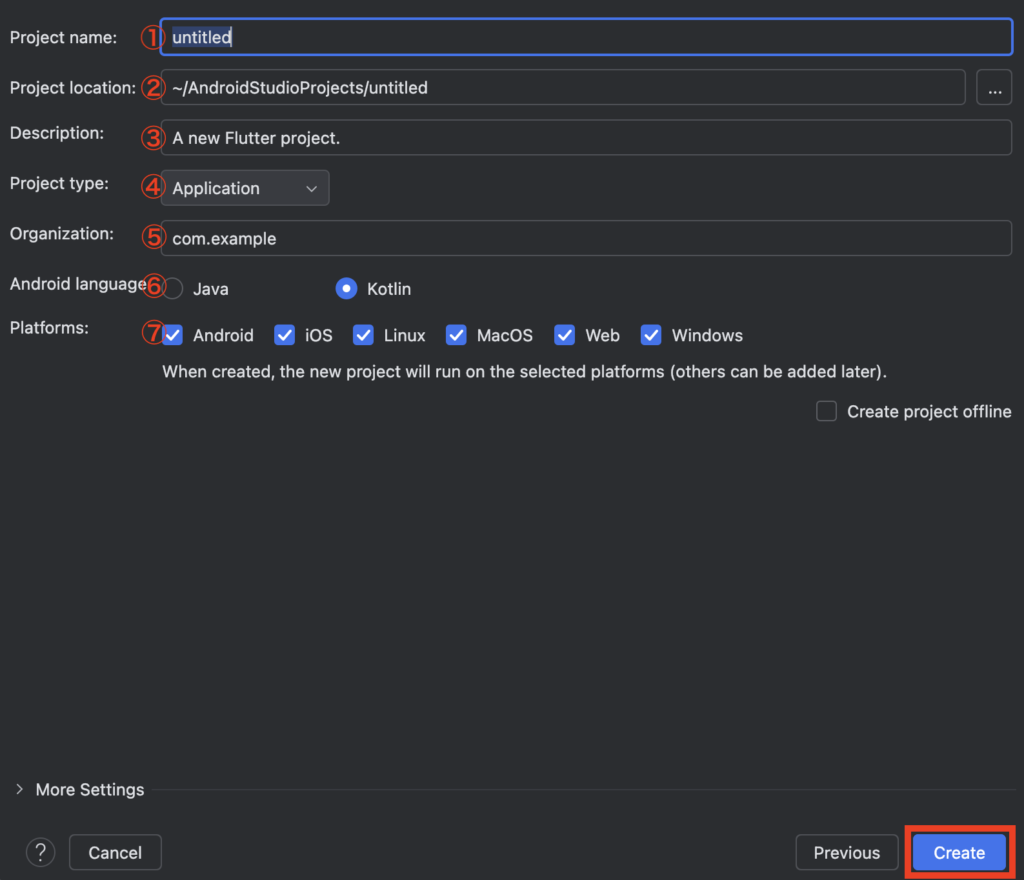
プロジェクトの設定を行います。アプリ名や使用言語などを指定したら、「Create」を押します。

各項目の説明は、以下の表の通りです。
| ① Project name | Flutter プロジェクト名を指定します。 |
| ② Project location | Flutter プロジェクトの保存場所を指定します。 |
| ③ Description | Flutter プロジェクトの説明文を入力します。 |
| ④ Project type | Flutter プロジェクトの種類を指定します。 |
| ⑤ Organization | プロジェクト作成者のドメインを指定します。 |
| ⑥ Android language iOS language (表示されていれば) | AndroidおよびiOSで使う言語を指定します。 |
| ⑦ Platforms | アプリ開発したいプラットフォームを指定します。 |
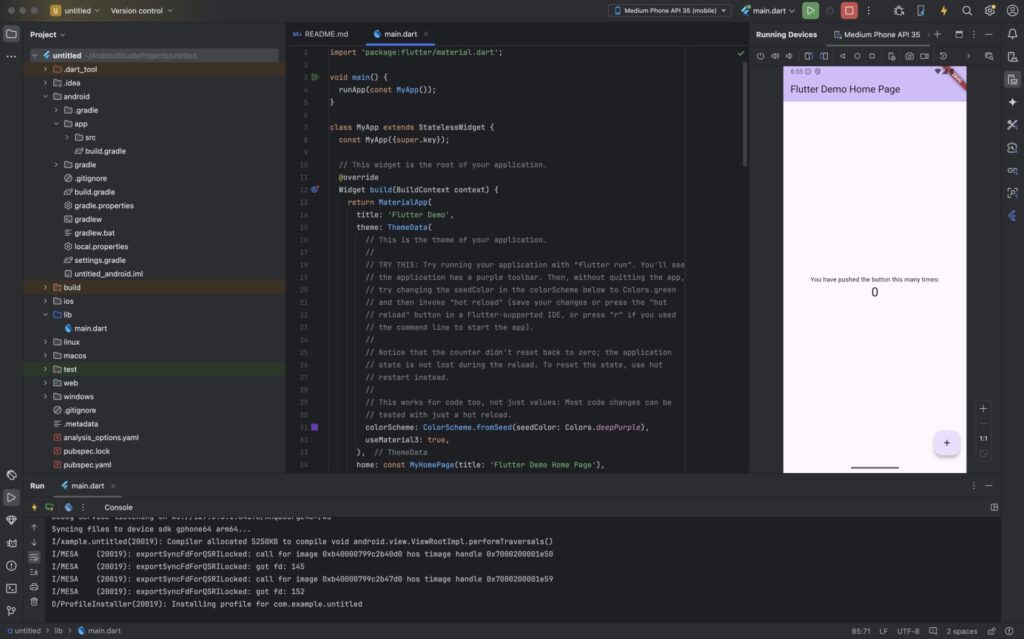
アプリの動作確認
シミュレータで新規作成したプロジェクトのアプリを動かしてみます。
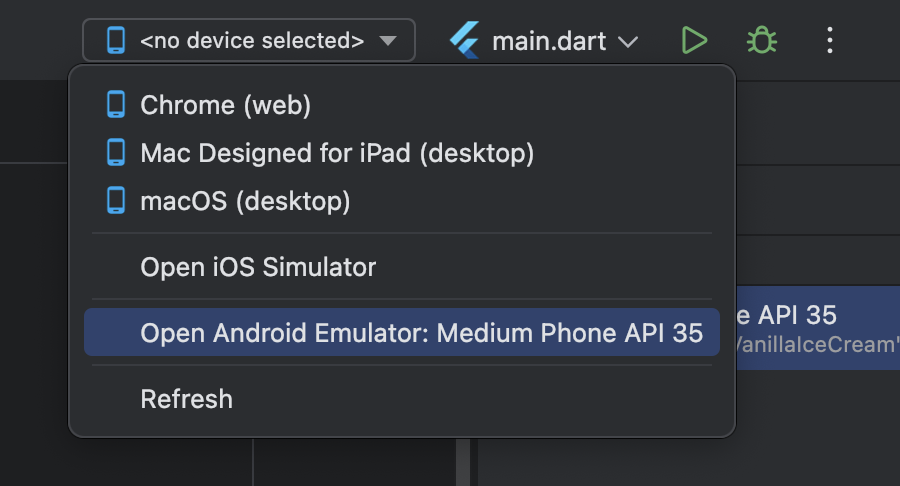
シミュレータを起動していない場合は、Android Studio 画面右上の実行デバイスを指定するところから、Open Android Emulator(iOSで確認する場合は、Open iOS Simulator)をクリックします。

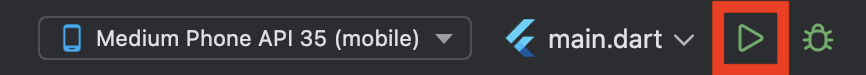
シミュレータが起動したら、Android Studio 画面右上の ▶︎ を押して実行します。

デモアプリが起動すれば、動作確認は完了です。
Flutter のホットリロード機能で、プログラムの変更が即座に起動中のアプリで確認できるようになっています。(ホットリロード機能は、⚡️ボタンを押すか、ショートカットキー(macOS:command + S 、Windows:control + s)を押して使用します。)

まとめ
Android Studio で Flutter プロジェクトを新規作成する方法を紹介しました!
以上で、【Flutter】プロジェクトの新規作成方法 は終わりです。



