各UIモードとバーの表示/非表示について
ステータスバーやナビゲーションバーの非表示は、UIモードを全画面モードにすることでできます。
全画面モードは以下の3種類があります。
- leanBack(鑑賞モード)
- immersive(没入モード)
- immersiveSticky(アプリ優先没入モード)
通常のステータスバーやナビゲーションバーが表示されているモードは、edgeToEdge です。

各UIモードの詳細は以下の表の通りです。
| UIモード名 | 説明 | 備考 |
| edgeToEdge | ステータスバーとナビゲーションバーが固定表示されるモード。 | 通常のモード。 |
| leanBack | 鑑賞モード。 画面内の任意の場所をタップするだけで、ステータスバーとナビゲーションバーが表示される。 |
動画視聴アプリなどに適している。 |
| immersive | 没入モード。 画面端からスワイプすることで、ステータスバーとナビゲーションバーが表示される。 アプリは画面端のスワイプの操作を認識しない。 |
ゲームアプリやページ付きコンテンツ表示アプリなどに適している。 |
| immersiveSticky | アプリ優先没入モード。 画面端からスワイプすることで、ステータスバーとナビゲーションバーが半透明の状態で表示される。 アプリは画面端のスワイプの操作を認識する。 |
画面端からスワイプ操作を行う必要があるアプリに適している。 |
| manual | ステータスバーだけまたはナビゲーションバーだけを表示といったように、開発者がUIモードをカスタマイズできるモード。 |
アプリごとに適したUIモードを設定しましょう!
実装方法
初めに
Flutter で、UIモードを扱うには、以下のように、services.dart パッケージをインポートしておく必要があります。
import 'package:flutter/services.dart';ステータスバー、ナビゲーションバー両方を非表示にする場合
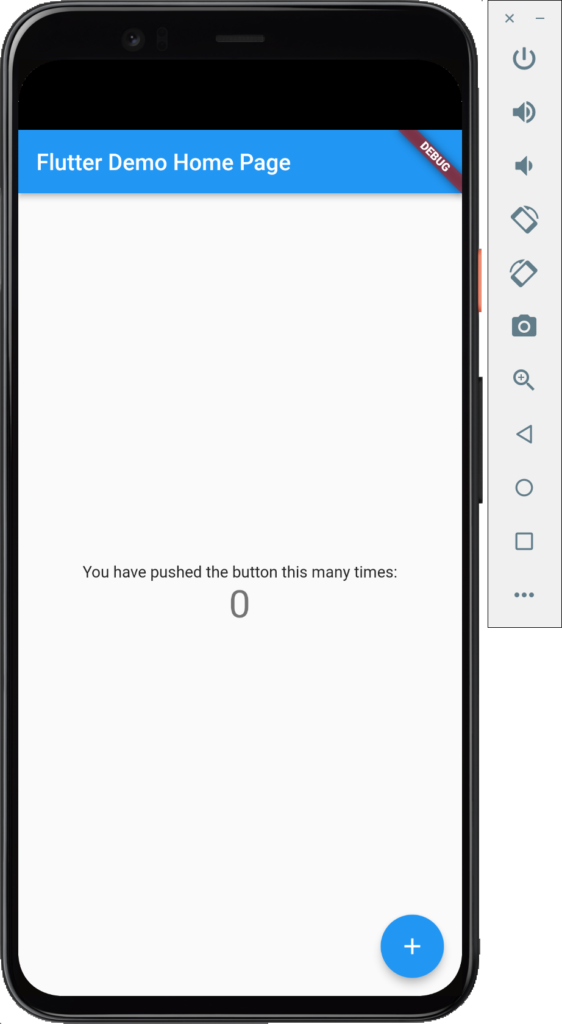
アプリ優先没入モードにする実装例です。他のUIモードにするには、5行目の”SystemUiMode.immersiveSticky”のところを他のUIモードに変更しましょう。
import 'package:flutter/services.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setEnabledSystemUIMode(SystemUiMode.immersiveSticky);
runApp(const MyApp());
}上記コードを実装に含めたデモアプリ動作例

いずれかのバー1つだけ非表示にする場合
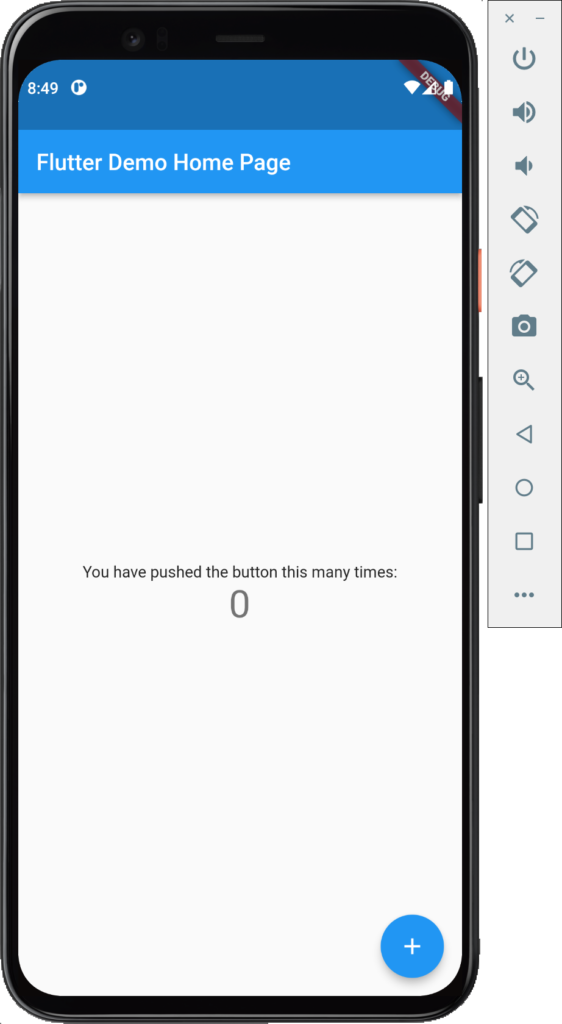
“SystemUiMode.manual” にすることで、ステータスバー、ナビゲーションバーのいずれか1つだけを非表示にすることもできます。以下は、ナビゲーションバーだけを非表示にする例です。6行目の”SystemUiOverlay.top”を”SystemUiOverlay.bottom”にすることで、ステータスバーだけを非表示にできます。
import 'package:flutter/services.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setEnabledSystemUIMode(SystemUiMode.manual, overlay: [
SystemUiOverlay.top
]);
runApp(const MyApp());
}上記コードを実装に含めたデモアプリ動作例

まとめ
Flutter でステータスバーやナビゲーションバーを非表示にする方法を紹介しました!
- ステータスバー、ナビゲーションバーを非表示にするには、UIモードを変更します。
- 開発するアプリに応じて、適したUIモードを設定しましょう。
以上で、【Flutter】ステータスバー、ナビゲーションバーを非表示にする方法 は終わりです。




コメント