Cocoon テーマで、Highlighting Code Block のプラグインを使うと、ソースコードのカラーリングがされないときがあります。今回は、そのカラーリングされない原因と解決方法について紹介します!
前提
- WordPress のテーマに「Cocoon」を使用
- 「Highlighting Code Block」のプラグインを使用
「Highlighting Code Block」プラグインの導入方法は、以下の記事で紹介しています。よければご参照ください。
カラーリングされない原因
Cocoon の機能の一つである「高速化」で JavaScript を縮小化していると、Highlighting Code Block で使用している prism.js も縮小化されることで、カラーリングされないことがあります。
「高速化」とは?
サイトの表示スピードを速くしてくれる Cocoon の機能です。
キャッシュを有効化したり、ファイルを縮小化したりすることで、表示スピードを速くします。
解決方法
prism.js を縮小化しないように除外指定することで、prism.js 以外は高速化されたまま、ソースコードがカラーリングされるようになります。
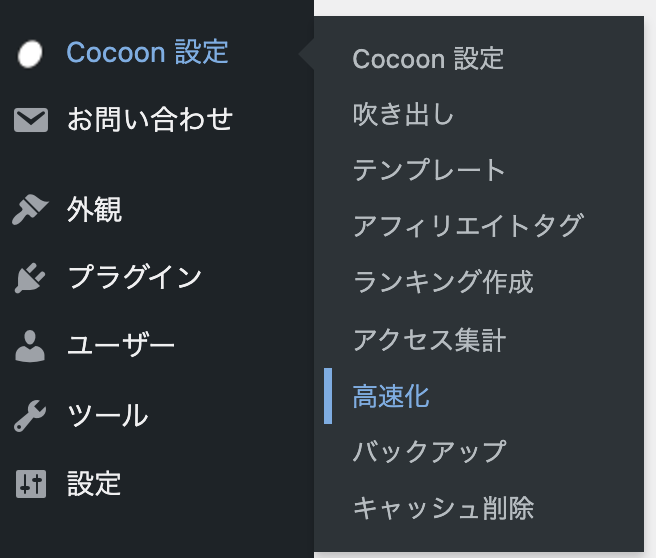
まず、WordPress のメニューから、Cocoon 設定 > 高速化 を選択します。

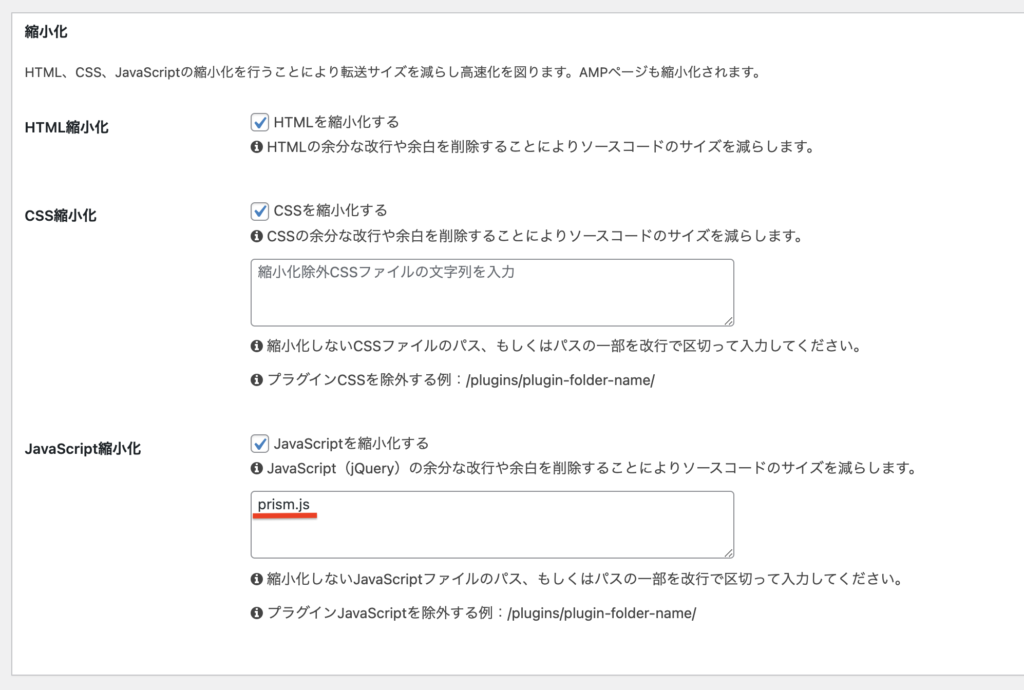
「サイト高速化」ページが開くので、「縮小化」の枠を見ましょう。
「JavaScriptを縮小化する」にチェックが入っていると、prism.js が縮小化されてカラーリングされないことがあります。
縮小化しないファイルを指定できるので、prism.js を入力しましょう。

最後に、「変更を保存」ボタンを押します。
まとめ
今回は、Highlighting Code Block でソースコードのカラーリングがされないときの解決方法を紹介しました!
以上で、【WordPress】Highlighting Code Block でカラーリングされないときの解決方法 は終わりです。

