本記事では、Flutter でのユニットテスト(単体テスト)の方法について紹介します。
ユニットテストとは?
特定の関数やクラスなどの最小単位(ユニット)が独立して正しく動作しているかどうかを検証するテストです。ユニットテストを導入することで、コードの品質向上やバグの早期発見が可能になります。
ユニットテストの事前準備
パッケージのインストール
下記コマンドをターミナルに入力して、flutter_test パッケージをインストールします。
flutter pub add dev:testテストファイルの用意
テスト対象のファイルとテスト自体のファイルを用意します。
今回は、例として、テスト対象のファイルである lib/calculator.dart と、テスト自体のファイルである test/calculator_test.dart を用意します。
このように、テスト自体のファイルは、test フォルダの中に作成します。
ユニットテストの実装方法
準備が整ったら、ユニットテストを実装していきましょう。
今回用意したテスト対象のファイルは以下のようになっています。そのため、Calculator クラスの add() メソッドを例にユニットテストを書いていきます。
class Calculator {
static int add(int a, int b) {
return a + b;
}
}基本の形
テスト実装の基本の形は以下のようになっています。
まず、テストしたい処理を実行します。次に、実行結果を検証し、正しく動作しているか確認する流れとなっています。
各テストには、テストの名前を設定します。どういったテストなのかわかるような名前にしておくと良いです。
test('テスト名', () {
// テストしたい処理を実行
…
// 期待される結果と実際の結果を検証
…
});テスト実装例
今回の lib/calculator.dart のテスト実装例は、以下のようになっています。
import 'package:flutter_test/flutter_test.dart';
import 'package:sample_project/calculator.dart';
void main() {
test('addメソッドが正しい和を出すかの確認', () {
// テストしたい処理を実行
final result = Calculator.add(2, 5);
// 期待される結果と実際の結果を検証
expect(result, 7);
});
}テストのグループ化
関連する一連のテストは、group() を使ってグループ化することができます。
グループ化することで、テストの構造が整理されて可読性が向上します。
import 'package:flutter_test/flutter_test.dart';
import 'package:sample_project/calculator.dart';
void main() {
group('Calculator tests', () {
test('addメソッドが正しい和を出すかの確認(正+正)', () {
// テストしたい処理を実行
final result = Calculator.add(2, 5);
// 期待される結果と実際の結果を検証
expect(result, 7);
});
test('addメソッドが正しい和を出すかの確認(負+負)', () {
// テストしたい処理を実行
final result = Calculator.add(-1, -3);
// 期待される結果と実際の結果を検証
expect(result, -4);
});
});
}
テストの前後処理
各テストの実行前後に必要な初期化やクリーンアップ処理は、以下のメソッドを使用することでコードの重複を減らし、効率的に管理できます。
- setUp()
各テストケースが実行される前に、共通の準備作業を行うための関数です。例えば、オブジェクトの初期化、モックデータのセットアップ、ファイルやリソースの読み込みなど、個々のテストケースに必要な処理をここで行います。 - setUpAll()
全てのテストの実行前に実行される、共通の準備作業を行うための関数です。非常にコストのかかる初期化処理や、全てのテストで共通の前処理を行いたい場合に便利です。 - tearDown()
各テストケースの実行後に、共通のクリーンアップ作業を行うための関数です。例えば、テスト中に生成されたリソースを解放したり、モックオブジェクトの状態をリセットしたりします。 - tearDownAll()
全てのテストケースの実行後に、共通のクリーンアップ作業を行うための関数です。非常にコストのかかるクリーンアップ処理や、全てのテストで共通の後処理を行いたい場合に便利です。
上記のメソッドの使用例を以下に示します。
void main() {
Database database;
// 全てのテスト前に1回だけデータベース接続を初期化
setUpAll(() {
database = Database();
database.connect();
});
// 各テスト前にデータベースにテストデータを挿入
setUp(() {
database.insert('Test Data');
});
// 各テスト後にデータベースのデータをクリア
tearDown(() {
database.clear();
});
// 全てのテスト終了後に1回だけデータベース接続をクローズ
tearDownAll(() {
database.disconnect();
});
test('Database contains test data', () {
// テストデータが挿入されていることを確認
expect(database.contains('Test Data'), isTrue);
});
test('Fetch all data', () {
// データベースに挿入されたデータが正しいことを確認
expect(database.fetchAll(), ['Test Data']);
});
}テストの実行方法
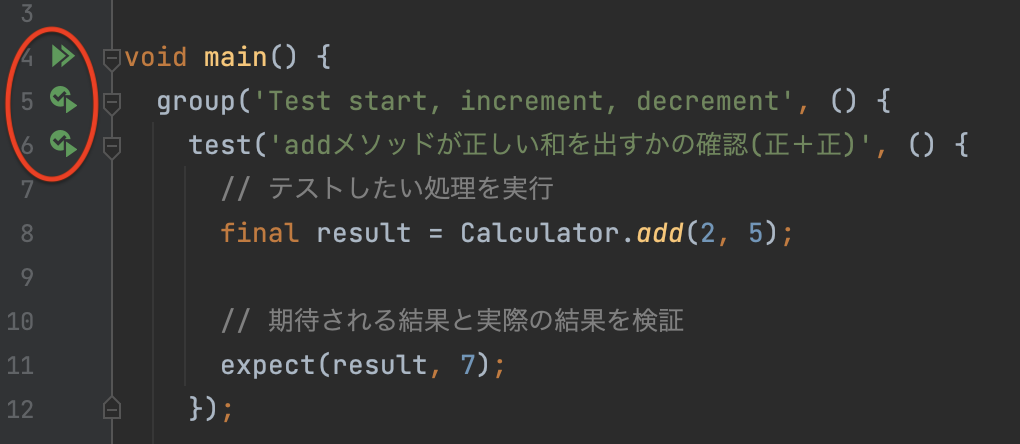
以下の緑のボタンを押下すると、各テストを実行できます。
main の左横の緑ボタン:main 内に記載のテスト全てを実行
group の左横の緑ボタン:group 内に記載のテスト全てを実行
test の左横の緑ボタン:その test だけを実行

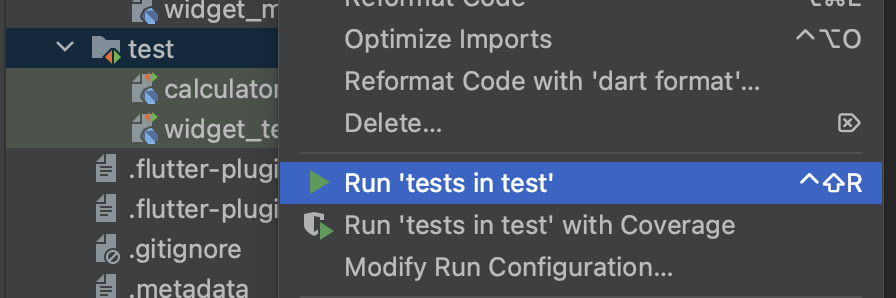
また、test フォルダを右クリックしたときに表示される「Run 'tests in test'」から全てのテストを実行することもできます。

まとめ
今回は、Flutter におけるユニットテストの方法について紹介しました!
以上で、【Flutter】ユニットテストの方法 は終わりです。
Mock を使ったユニットテストの方法については、以下の記事をご参照ください。
参考
- https://docs.flutter.dev/cookbook/testing/unit/introduction
- https://api.flutter.dev/flutter/flutter_test/flutter_test-library.html



