Flutter で戻るボタンを非表示にする方法と、無効にする方法を紹介します!
AppBar の戻るボタンを非表示にする方法
AppBar の戻るボタンを非表示にするには、AppBar の設定として、automaticallyImplyLeading を false に設定します。(以下のソースコードの4行目)
return Scaffold(
appBar: AppBar(
title: Text("test"),
automaticallyImplyLeading: false,
),
body: …
);
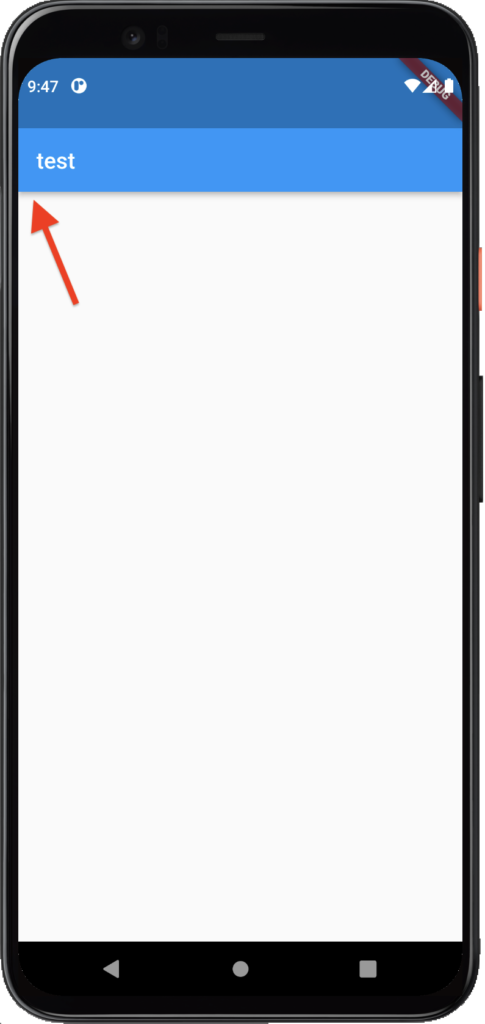
上図の赤矢印で示しているところをご覧いただくと、AppBar の戻るボタンが表示されていないことがわかります。
ナビゲーションバーの戻るボタンを非表示にする方法
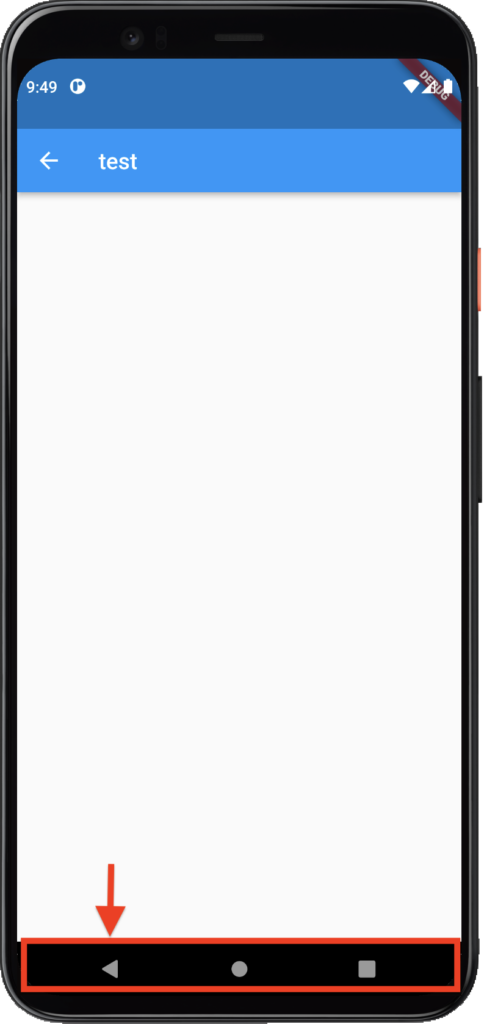
ナビゲーションバーにある戻るボタンを非表示にするには、ナビゲーションバー(下図の赤い四角部分)ごと非表示にします。

ナビゲーションを非表示にするには、UIモードを全画面モードにします。詳しい方法は、以下の記事で紹介していますので、ご参照ください。
戻るボタンを無効にする方法
「戻る」を無効にするには、以下のように、Scaffold を WillPopScope で括り、onWillPop で false を設定します。 「戻る」ボタンは表示されたままですが、押しても何も起きなくなります。
return WillPopScope(
onWillPop: () async => false,
child: Scaffold(
…
),
);まとめ
Flutter で戻るボタンを非表示、無効にする方法を紹介しました!
- AppBar の設定として、automaticallyImplyLeading を false にすることで、AppBar の戻るボタンを非表示にできます。
- ナビゲーションバーを非表示にすることで、ナビゲーションバーにある戻るボタンも非表示にできます。
- WillPopScope の onWillPop を false にすることで、戻るボタンを無効にすることができます。
以上で、【Flutter】戻るボタンを非表示、無効にする方法 まとめ は終わりです。





コメント
I am really glad to glance at this weblog posts which includes plenty of valuable
information, thanks for providing such data.