Flutter におけるプログレスインジケータのサイズや、線の太さ、色といったデザインを変更する方法を紹介します!
Flutter のプログレスインジケータの種類と表示方法については、以下の記事で詳しく紹介していますので、よろしければご参照ください。
CircularProgressIndicator
サイズ
CircularProgressIndicator のサイズを変更するには、CircularProgressIndicator を SizedBox でラップします。
SizedBox の width プロパティで幅、height プロパティで高さを変更できます。
SizedBox(
width: 100,
height: 100,
child: CircularProgressIndicator(),
),太さ
CircularProgressIndicator の線の太さを変更するには、strokeWidth プロパティを使用します。
CircularProgressIndicator(
strokeWidth: 20,
),線の色
値の色
CircularProgressIndicator の線の色のうち、値の色を変更するには、valueColor プロパティを使用します。
CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.orange),
),背景の色
CircularProgressIndicator の線の色のうち、背景の色を変更するには、backgroundColor を使用します。
CircularProgressIndicator(
backgroundColor: Colors.yellow,
),デザイン変更例
SizedBox(
width: 100,
height: 100,
child: CircularProgressIndicator(
value: value,
valueColor: AlwaysStoppedAnimation(Colors.orange),
backgroundColor: Colors.yellow,
strokeWidth: 20,
),
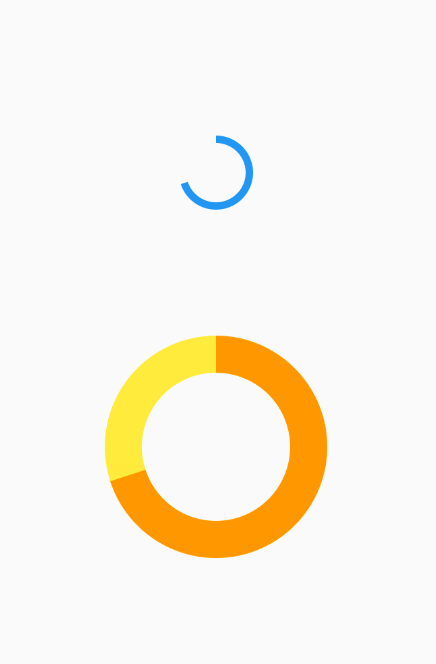
),上記ソースコードで表示した例が以下になります。上側のデザイン変更なしのインジケータに比べて、下側のインジケータは、サイズや太さ、色が変更されていることがわかります。

LinearProgressIndicator
サイズ・太さ
CircularProgressIndicator と同様、LinearProgressIndicator を SizedBox でラップすることでサイズ変更ができます。
SizedBox の width プロパティで幅、height プロパティで高さ(線の太さ)を変更できます。
SizedBox(
width: 200,
height: 20,
child: LinearProgressIndicator(),
),LinearProgressIndicator の minHeight プロパティで最小の高さを設定することで、線の太さを変更することもできます。
LinearProgressIndicator(
minHeight: 20,
),線の色
値の色
LinearProgressIndicator の線の色のうち、値の色を変更するには、valueColor プロパティを使用します。
LinearProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.orange),
),背景の色
LinearProgressIndicator の線の色のうち、背景の色を変更するには、backgroundColor を使用します。
LinearProgressIndicator(
backgroundColor: Colors.yellow,
),デザイン変更例
SizedBox(
width: 200,
height: 20,
child: LinearProgressIndicator(
value: value,
valueColor: AlwaysStoppedAnimation(Colors.orange),
backgroundColor: Colors.yellow,
minHeight: 20,
),
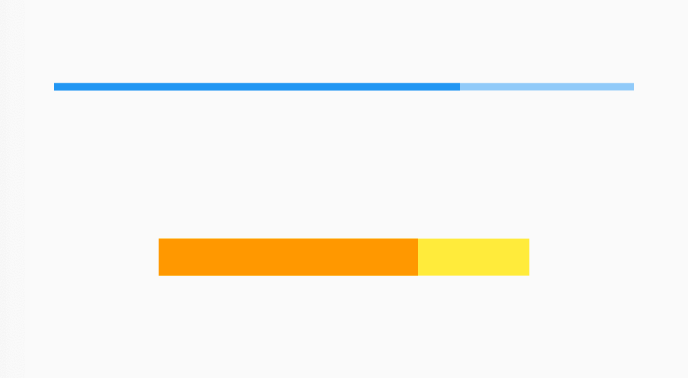
),上記ソースコードで表示した例が以下になります。上側のデザイン変更なしのインジケータに比べて、下側のインジケータは、サイズや太さ、色が変更されていることがわかります。

まとめ
Flutter のプログレスインジケータのデザイン変更方法について紹介しました!
以上で、【Flutter】プログレスインジケータのデザイン変更方法 は終わりです。



