Flutter で BGM や効果音を再生する方法について紹介します!
今回は、AudioPlayers のパッケージを使用して音声を再生します。
事前準備
事前準備として、AudioPlayers のパッケージインストールや、音声ファイルの配置等を行います。
パッケージをインストール
まずは、AudioPlayers のパッケージをインストールしましょう!
https://pub.dev/packages/audioplayers
Android Studio の Terminal を開いて、下記コマンドを入力します。
$ flutter pub add audioplayerspubspec.yaml の dependencies 以下に audioplayers が追記されればインストール完了です。
dependencies:
flutter:
sdk: flutter
audioplayers: ^1.2.0パッケージのインストール方法については、以下の記事で詳しく紹介しています。
音声ファイルを準備
次に、再生したい音声ファイルをプロジェクト内に用意しましょう。
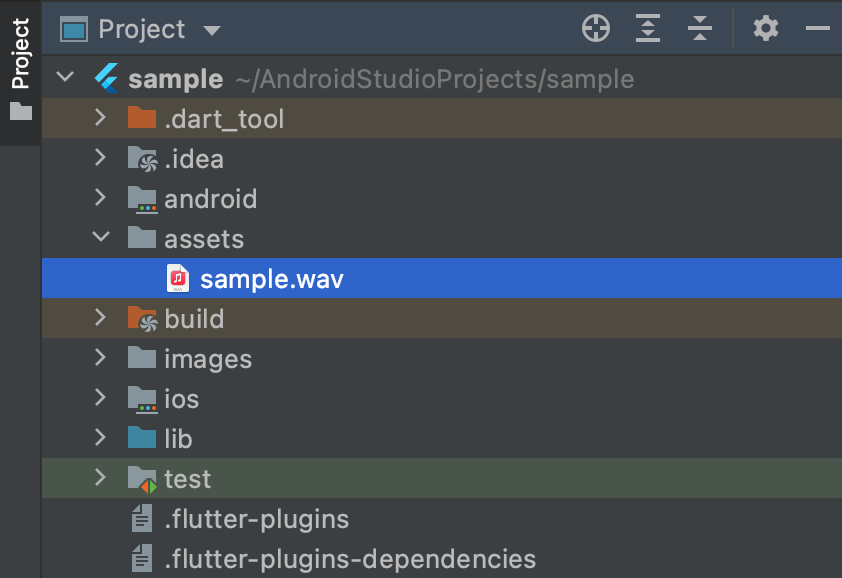
プロジェクト直下に assets フォルダを作成し、音声ファイルを配置します。

pubspec.yaml の編集
また、pubspec.yaml に以下の記述を追加します。
flutter:
assets:
- assets/assets: 以下を flutter: ブロック内に記述しないと、実行時に Unable to load asset のエラーになるので、注意してください。
// flutter: ブロック外なのでエラー
assets:
- assets/再生方法
事前準備が出来たら、音声を再生するソースコードを記述していきましょう。
インポート
まずは、以下のように AudioPlayers をインポートしておきます。
import 'package:audioplayers/audioplayers.dart';インスタンスの初期化
次に、AudioPlayer インスタンスを初期化します。
final audioPlayer = AudioPlayer();再生/ループ再生
音声を再生するには、以下のように play メソッドを使用します。
audioPlayer.play(AssetSource("sample.wav"));また、以下のように ReleaseMode を loop に設定することで、再生した音声がループするようになります。
audioPlayer.setReleaseMode(ReleaseMode.loop);停止
再生した音声を停止する場合は、stop メソッドを使用します。
audioPlayer.stop();一時停止/再開
一時停止する場合は、pause メソッドを使用します。音声を途中で止めて、止めた部分からの続きを再生するような処理を行いたい場合は、stop ではなく、pause を使用します。
audioPlayer.pause();一時停止した音声を再開するには、resume メソッドを使用します。途中で一時停止した部分から、続きを再生できます。
また、ループ再生中の音声を stop メソッドで停止した後、resume メソッドを呼び出すと、音声は先頭から再生されます。
audioPlayer.resume();インスタンスの破棄
dispose メソッドで AudioPlayer インスタンスの破棄を行うことができます。
以降、AudioPlayer インスタンスを使用しない場合に、dispose メソッドを実行します。
audioPlayer.dispose();使用例
ソースコード
以下、AudioPlayer を使用して音声を再生するソースコードです。
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
class AudioPlayersSample extends StatefulWidget {
const AudioPlayersSample({Key? key}) : super(key: key);
@override
State<AudioPlayersSample> createState() => _AudioPlayersSampleState();
}
class _AudioPlayersSampleState extends State<AudioPlayersSample> {
final audioPlayer = AudioPlayer();
@override
void dispose() {
audioPlayer.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("AudioPlayers Sample"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: (){
audioPlayer.play(AssetSource("sample.wav"));
},
child: const Text("Play"),
),
ElevatedButton(
onPressed: (){
setState(() {
audioPlayer.releaseMode == ReleaseMode.release ?
audioPlayer.setReleaseMode(ReleaseMode.loop) :
audioPlayer.setReleaseMode(ReleaseMode.release);
});
},
child: audioPlayer.releaseMode == ReleaseMode.release ?
const Text("Loop OFF") : const Text("Loop ON "),
),
ElevatedButton(
onPressed: (){
audioPlayer.stop();
},
child: const Text("Stop"),
),
ElevatedButton(
onPressed: (){
audioPlayer.pause();
},
child: const Text("Pause"),
),
ElevatedButton(
onPressed: (){
audioPlayer.resume();
},
child: const Text("Resume"),
),
],
),
)
);
}
}解説
16行目では、StatefulWidget が dispose するタイミングで、AudioPlayer のインスタンスを破棄するため、dispose メソッドを呼び出しています。
39〜41行目では、ボタンが押された時、現在の ReleaseMode が release なら loop に設定、release でないなら release に設定しています。こうすることで、ループ再生の ON/OFF を切り替えられるようになっています。
まとめ
AudioPlayers を使用して、音声を再生する方法について紹介しました!
以上で、【Flutter】AudioPlayers で音声を再生する は終わりです。



