Flutter でカレンダーを表示して、日付入力を受け付ける方法について紹介します!
方法
以下の関数を呼び出すと、カレンダーが開いて日付を選択できるようになります。
Future<void> _selectDate(BuildContext context) async {
final DateTime? picked = await showDatePicker(
context: context,
initialDate: selectedDate, // 最初に表示する日付
firstDate: DateTime(2020), // 選択できる日付の最小値
lastDate: DateTime(2025), // 選択できる日付の最大値
);
if (picked != null) {
setState(() {
// 選択された日付を変数に代入
selectedDate = picked;
});
}
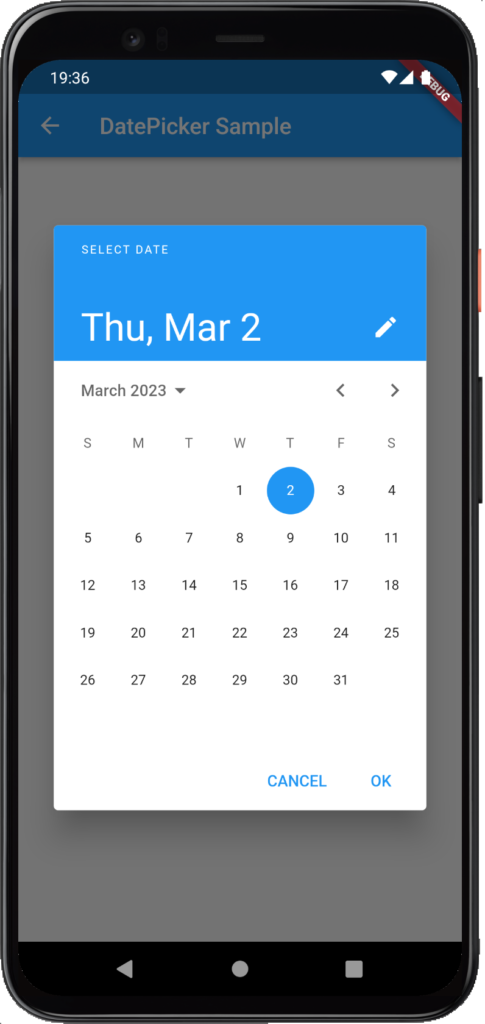
}showDatePicker を使用すると、カレンダーから日付を選択するダイアログが表示されます。
initialDate(初期表示の日付)、firstDate(選択可能な最小の日付)、lastDate(選択可能な最大の日付)を指定します。initialDate は、firstDate から lastDate の範囲内の日付である必要があります。
また、initialEntryMode で入力モードを指定することができます。指定できる入力モードは以下の表の通りです。
| 入力モード | 説明 |
| DatePickerEntryMode.calendar | カレンダー形式での入力を初期状態とするモード |
| DatePickerEntryMode.input | テキスト形式での入力を初期状態とするモード |
| DatePickerEntryMode.calendarOnly | 入力をカレンダー形式のみとするモード |
| DatePickerEntryMode.inputOnly | 入力をテキスト形式のみとするモード |
以下のように使用することで、入力モードを変更できます。
final DateTime? picked = await showDatePicker(
// (省略)
initialEntryMode: DatePickerEntryMode.calendarOnly,
);上で紹介した引数以外にも DatePicker の設定を行う引数があります。
使用例
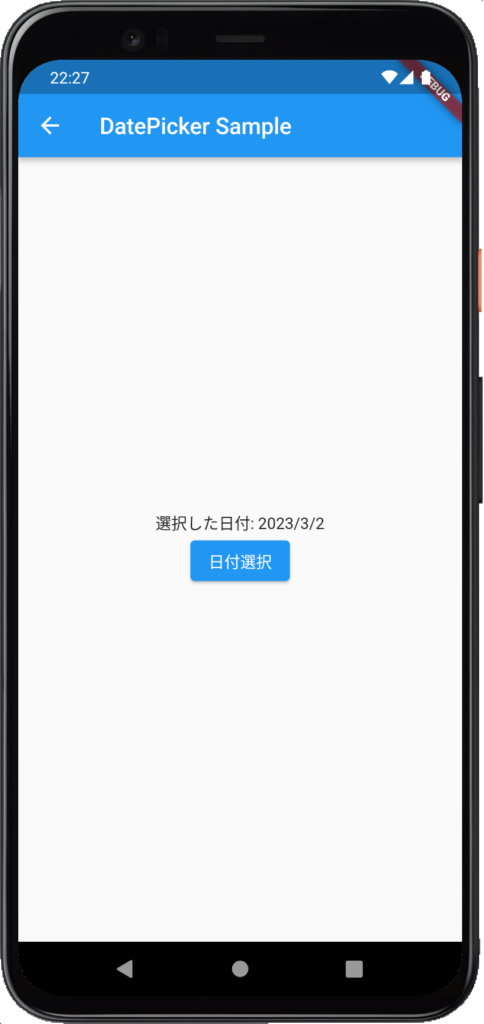
以下のソースコードは、ボタンの押下によりカレンダーを表示し、選択された日付を Text に反映する例です。
class DatePickerSample extends StatefulWidget {
const DatePickerSample({Key? key}) : super(key: key);
@override
State<DatePickerSample> createState() => _DatePickerSampleState();
}
class _DatePickerSampleState extends State<DatePickerSample> {
DateTime selectedDate = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("DatePicker Sample"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('選択した日付: ${selectedDate.year}/${selectedDate.month}/${selectedDate.day}'),
ElevatedButton(
onPressed: () => _selectDate(context),
child: const Text('日付選択'),
),
],
),
),
);
}
Future<void> _selectDate(BuildContext context) async {
final DateTime? picked = await showDatePicker(
context: context,
initialDate: selectedDate,
firstDate: DateTime(2020),
lastDate: DateTime(2025),
);
if (picked != null) {
setState(() {
selectedDate = picked;
});
}
}
}

まとめ
Flutterで、カレンダーを表示して日付入力を受け付けるようにする方法について紹介しました!
以上で、【Flutter】カレンダーから日付を入力できるようにする方法 は終わりです。



