Flutter で、VIVANT のドラムが使用しているアプリを再現してみました。
Flutter を使用すれば、Android、iOS 両方のアプリを一度に作成できますので、ドラムのアプリが欲しいという方は、是非、以下を参考に作成してみてください!
VIVANT のドラムについて
ドラムは、2023年7月16日から放送された TBS 日曜劇場「VIVANT(ヴィヴァン)」に登場する人物です。
ドラムは、自分では話さず、アプリの音声を使用して会話します。その音声が、声優の林原めぐみさんであることも話題になりました。
今回は、このアプリのように音声で会話できるアプリを作成していきます。
作成手順
アプリ作成は、環境構築、プロジェクト作成、コード作成の手順で行っていきます。
環境構築
まずは、Flutter の開発環境を整えます。
Flutter 開発環境がなければ、以下を参考に環境構築しましょう。
プロジェクト作成
開発環境を構築できたら、Flutter のプロジェクトを作成します。
以下を参考にプロジェクト作成しましょう。
コード作成
パッケージのインストール
プロジェクト作成後、flutter_tts のパッケージをインストールします。
flutter_tts は、Flutter で発話機能を簡単に実装できるパッケージです。
以下の記事で flutter_tts の使い方含めて、インストール方法も記載しているので、参考にしてください。
実装
以下のソースコードを main.dart にコピーします。
import 'package:flutter/material.dart';
import 'package:flutter_tts/flutter_tts.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Doramu',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.indigo),
useMaterial3: true,
),
home: const ReadOutPage(),
);
}
}
class ReadOutPage extends StatefulWidget {
const ReadOutPage({super.key});
@override
State<ReadOutPage> createState() => _ReadOutPageState();
}
class _ReadOutPageState extends State<ReadOutPage> {
late FlutterTts tts;
String text = "";
final TextEditingController controller = TextEditingController();
final serifMap = {
// 1話
"ドラムです" : "私はドラムです。よろしくね。",
"了解" : "了解したよ。野崎さん。",
"案内" : "皆さん、このおじさんが案内してくれますから。",
"10万ドル" : "でも本当にやばい。100,000ドルっていうのは。",
"みんな警察" : "そういうこと。みんな、血眼になって探すよ。全員、警察と思ったほうがいいよ。",
"チンギス" : "チンギス、バルカ警察で一番優秀ね。",
"クーダン" : "クーダンは電車ないよ。公共交通機関はバスだけ。だから、車だらけ。世界で、有名な、渋滞天国ね。クーダンに入ってから、車で大使館に行くのは、超危険、超危険。",
"これでいい?" : "これでよろしいですか?野崎さん。",
// 2話
"ガラすき" : "今、正門、ガラすきよ。チャンス、チャンス。",
// 4話
"日本来た" : "乃木さん、約束通り、ニッポンに来ました。また会えてめっちゃ嬉しい、めっちゃ嬉しい。これからもよろしくね。",
// 5話
"どうかした?" : "どうかしました?野崎さん",
};
@override
initState() {
super.initState();
initTts();
}
initTts() {
tts = FlutterTts();
tts.setLanguage('ja-JP');
tts.setPitch(1.0);
tts.setSpeechRate(0.55);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('Doramu App'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(0.0),
child: TextFormField(
controller: controller,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: "文章を指定する場合はここに入力",
),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 16.0, horizontal: 0.0),
child: SizedBox(
width: double.infinity,
height: 50,
child: ElevatedButton(
onPressed: () {
tts.speak(controller.text);
},
child: const Text("発話")),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 8.0, 0.0, 16.0),
child: Container(
width: double.infinity,
height: 1,
color: Colors.grey,
),
),
Expanded(
child: GridView.builder(
itemCount: serifMap.keys.toList().length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisSpacing: 16,
mainAxisSpacing: 16,
crossAxisCount: 2,
childAspectRatio: 3 / 1,
),
itemBuilder: (context, index) {
return SizedBox(
height: 50,
child: ElevatedButton(
onPressed: () {
tts.speak(serifMap[serifMap.keys.toList()[index]]!);
},
child: Text(serifMap.keys.toList()[index]),
),
);
},
),
),
],
),
),
);
}
}
アプリの動かし方
まず、動作させたい端末をPCに繋ぎます。
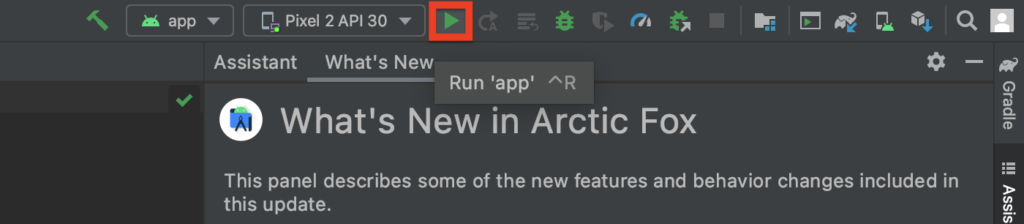
そして、Android Studio で繋いだ端末を選択後、以下の「Run App」ボタンを押すことで、アプリを実行できます。
(実機の場合は、端末を開発者モードに変更しなければならない場合があります。繋いだ端末が実行対象に選べない場合、開発者モードになっているか確認しましょう。)

実行結果
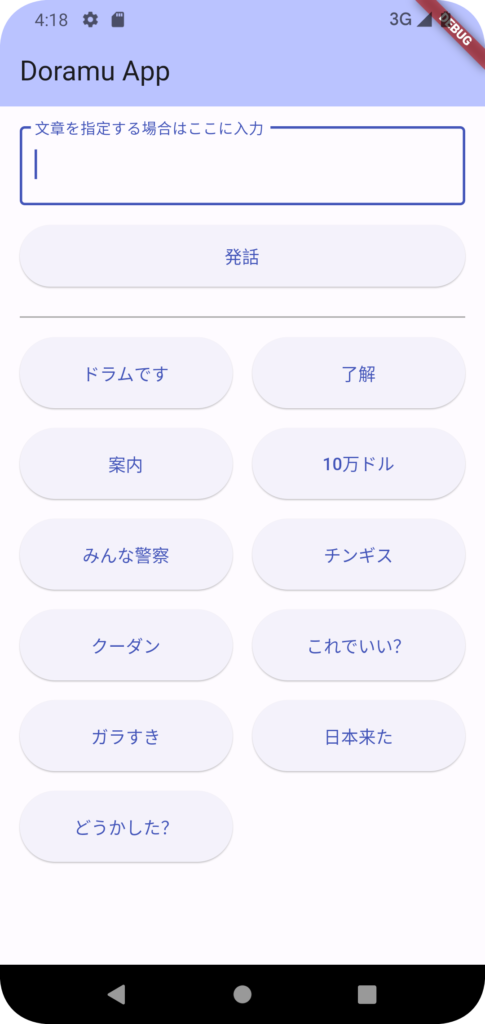
アプリの実行画面は、以下のようになります。
一番上に入力した文章を発話させることもできたり、VIVANT のセルフの通りに発話させることもできます。
このアプリで、VIVANT のドラムみたいにアプリで会話してみてはいかがでしょうか!

解説
コードの中身を知りたい、コードを自分流にアレンジしたいという方向けに、以下の解説記事を用意しています!
興味のある方もぜひ以下ご参照ください!



