本記事では、Flutter で画像を反転して表示させる方法について紹介します!
Flutter で画像を表示する方法については、以下の記事をご参照ください。
画像を反転表示する方法
反転表示するには、Image ウィジェットの親に Transform ウィジェットを使用します。
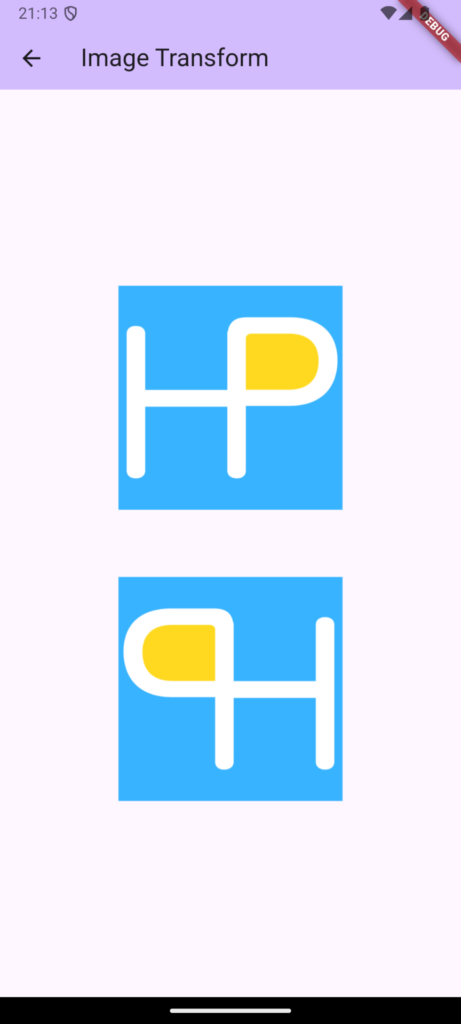
左右反転
左右反転させる場合は、以下のようにします。
Matrix4.rotationY(pi) でY軸を中心に180度回転させています。
pi を使用するには、dart:math をインポートしてください。
Transform(
alignment: Alignment.center,
transform: Matrix4.rotationY(pi),
child: Image.asset('assets/images/sample.png')
),
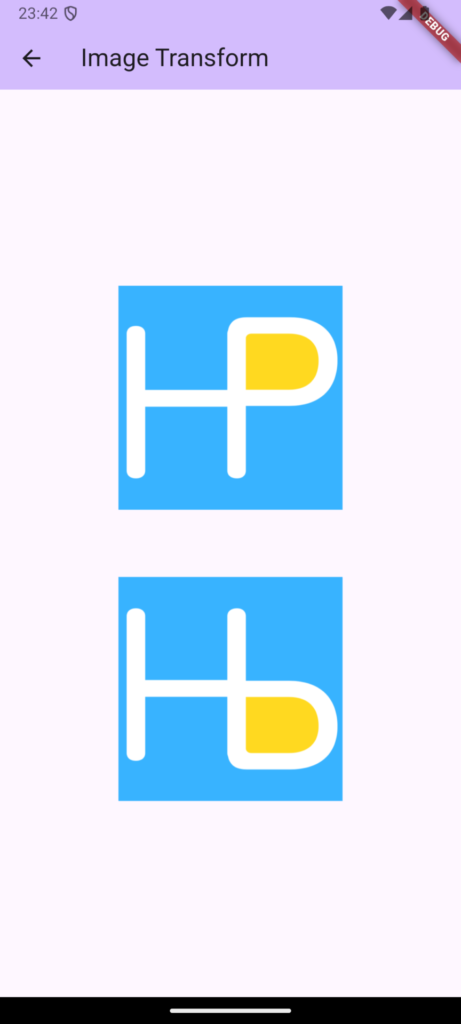
上下反転
上下反転させる場合は、以下のようにします。
Matrix4.rotationX(pi) でX軸を中心に180度回転させています。
Transform(
alignment: Alignment.center,
transform: Matrix4.rotationX(pi),
child: Image.asset('assets/images/sample.png')
),
まとめ
今回は、Flutter で画像を反転表示させる方法について紹介しました!
以上で、【Flutter】画像を反転して表示する方法 は終わりです。



