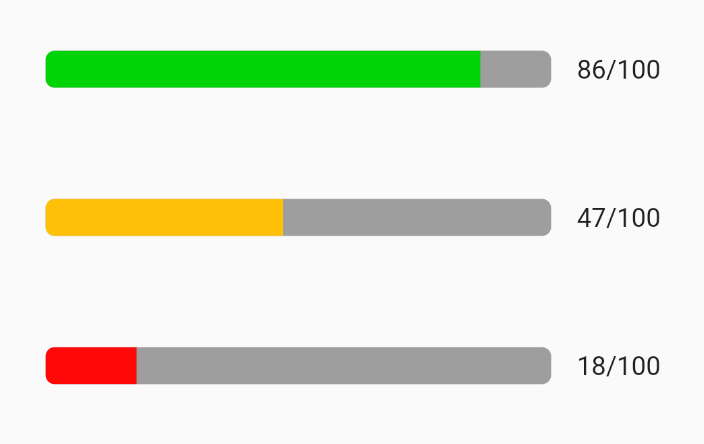
Flutter で 以下のような HP によって色が変わる HP ゲージをつくってみました!そのソースコードと解説、使い方を紹介します!

ソースコード
今回作成した HP ゲージの独自 Widget クラスのソースコードが以下になります。
class HpGauge3Color extends StatelessWidget {
const HpGauge3Color({
required this.currentHp,
required this.maxHp,
Key? key
}) : super(key: key);
final int currentHp;
final int maxHp;
@override
Widget build(BuildContext context) {
return Row(
children: [
Expanded(
child: ClipRRect(
borderRadius: const BorderRadius.all(Radius.circular(5)),
child: LinearProgressIndicator(
value: currentHp / maxHp,
valueColor: AlwaysStoppedAnimation(getCurrentHpColor(currentHp)),
backgroundColor: Colors.grey,
minHeight: 20,
),
),
),
Text('${currentHp.toString().padLeft(4, ' ')}/$maxHp'),
],
);
}
Color getCurrentHpColor(int hp) {
if (hp > maxHp / 2) {
return const Color(0xFF00D308);
}
if (hp > maxHp / 5) {
return const Color(0xFFFFC107);
}
return const Color(0xFFFF0707);
}
}解説
独自 widget クラス
今回作成した HP ゲージを独自 Widget クラスにしています。
HP ゲージ部と HP テキスト部から構成されています。
HpGauge3Color と名付けた独自 Widget クラスは、プロパティとして以下の2つを持っています。
- currentHp:現在のHP
- maxHp:HPの最大値
独自 Widget クラスの作成方法は、以下の記事で詳しく紹介していますのでご参照ください。
HP ゲージ部
HP ゲージは、LinearProgressIndicator をベースに作成しています。
LinearProgressIndicator については、以下の記事で詳しく紹介しています。
LinearProgressIndicator のカスタマイズでは、以下の記事で紹介しているようなプロパティを設定しています。
特筆すべき点は、以下3点です。
- value プロパティ(19行目)
currentHp / maxHp で、0 〜 1.0 になるように設定しています。 - valueColor プロパティ(20行目)
getCurrentHpColor(int hp) メソッド(31行目)で、現在の HP に対する色を取得しています。
今回は、通常は緑色、HP が半分以下で黄色、HP が5分の1以下で赤色に変化するようにしました。 - 角丸のデザイン(16、17行目)
LinearProgressIndicator を ClipRRect でラップし、17行目のように BorderRadius を設定することで角丸のデザインに変更しています。
HP テキスト部
HP ゲージの横に HP の値も表示しています。
表示にあたっては、HP の桁数の変化でレイアウトがずれないようにするため、26行目のように padLeft を使用しています。
padLeft を使用することで、空白で埋めて指定桁数で表示することができます。詳しくは以下の記事をご参照ください。
使い方
今回作成した HpGauge3Color を使用する際は、currentHp と maxHp を指定します。
final int max = 100;
int current = 45; // setStateなどで更新
HpGauge3Color(currentHp: current, maxHp: max),まとめ
Flutter で、LinearProgressIndicator をベースに HP ゲージをつくってみました!
使ってみたい方は、HpGauge3Color クラスをコピペして使ってみてください。
以上で、【Flutter】LinearProgressIndicator で、HP ゲージをつくってみた は終わりです。




