Flutter の開発環境の構築方法について紹介します!
Flutter のインストール
事前準備
お使いの Mac が Apple silicon の場合、一部の Flutter コンポーネントが使用できません。
全ての Flutter コンポーネントを使用するためには、以下のコマンドで Rosetta 2 をインストールしておきましょう。
$ sudo softwareupdate --install-rosetta --agree-to-licenseFlutter をダウンロード
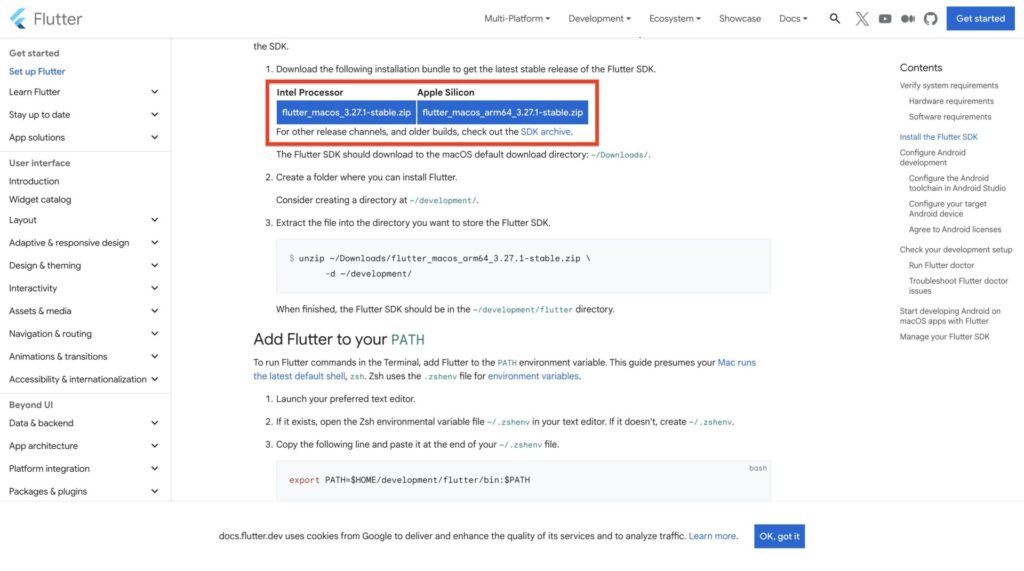
以下のリンクから、公式サイトのmacOS用インストールページを開きます。
https://docs.flutter.dev/get-started/install/macos/mobile-ios#154-tab-panel
お使いの Mac 環境に応じて「flutter_macos_X.X.X-stable.zip」または「flutter_macos_arm64_X.X.X-stable.zip」を押して、zipファイルをダウンロードします。

Flutter をインストール
「ターミナル.app」を開きます。

任意のフォルダにzipファイルを解凍します。
今回は、ターミナルで以下のコマンドを入力して「~/develop」にzipファイルを解凍します。
$ mkdir ~/development
$ cd ~/development
$ unzip ~/Downloads/flutter_macos_arm64_X.X.X-stable.zip次に、FlutterのPATHを通します。
bashの場合
$ echo 'export PATH="$PATH:~/development/flutter/bin"' >> ~/.bash_profile
$ source ~/.bash_profilezshの場合
$ echo 'export PATH="$PATH:~/development/flutter/bin"' >> ~/.zshrc
$ source ~/.zshrcFlutter 開発環境を確認
以下のコマンドで、Flutterの開発に必要なものが揃っているか確認します。
$ flutter doctorコマンド結果の例
[✓] Flutter (Channel stable, 2.5.2, on macOS 11.4 20F71 darwin-x64, locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 31.0.0)
! Some Android licenses not accepted. To resolve this, run: flutter doctor
--android-licenses
[!] Xcode - develop for iOS and macOS
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that
responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see https://guides.cocoapods.org/using/getting-started.html#installation
for instructions.
[✓] Chrome - develop for the web
[✓] Android Studio (version 2020.3)
[✓] Connected device (1 available)- ✓マーク:インストール済み
- ! マーク:問題あり
- ✗マーク:未インストール
不足しているソフトのインストールや問題がある点の解消を行っていきましょう!
Flutter による Android アプリ開発環境の構築
Android の開発環境が整っていなければ、環境を構築しましょう。
Android Studio をインストール
Android Studio をインストールしていない場合は、インストール作業が必要です。
以下の記事を参考にインストールしましょう。
Android のライセンスを許可
Android Studio をインストール後、Android のライセンスを許可しておきましょう。
以下のコマンドで、ライセンスを許可します。
$ flutter doctor --android-licensesAVD(Androidエミュレータ)を作成
AVD(Androidエミュレータ)を作成しておきます。
(AVD が作成済みでしたら、この手順はスキップしてください。)
以下の記事の「エミュレータの作成」部分を参考に作成しましょう。
Flutter プラグインをインストール
次に、Flutter のプラグインをインストールします。
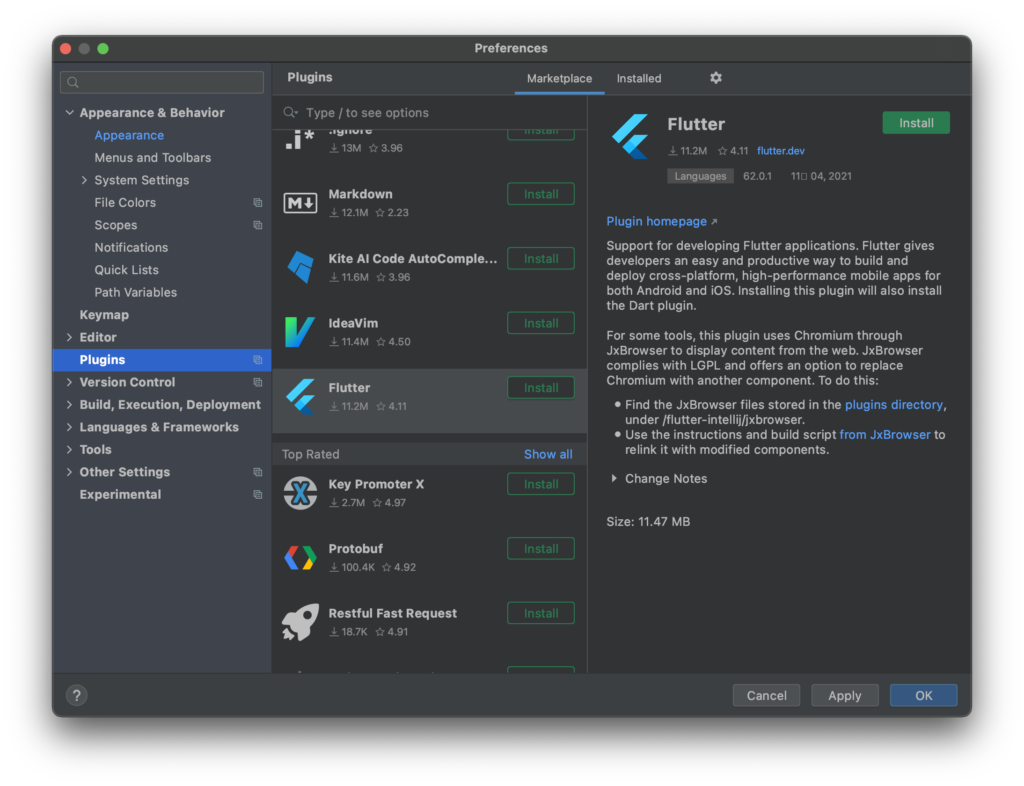
Android Studio メニューの「Android Studio」>「Settings...」>「Plugins」を開き、「Flutter」プラグインをインストールしましょう。

以上で、FlutterによるAndroidアプリが開発できるようになります。
Flutter による iOS アプリ開発環境の構築
iOS の開発環境が整っていなければ、環境を構築しましょう。
Xcode をインストール
Xcode をインストールしていない場合は、Xcode のインストールも必要です。
Xcode は、App Store からダウンロード・インストールできます。
インストールを進めて、「Welcome to Xcode」の画面が出れば、インストール完了です。
CocoaPods をインストール
次に、CocoaPodsというプラグインをインストールします。
以下のコマンドでインストールしましょう。
パスワードが求められますが、自分のMac PCのパスワードを入力すれば良いです。
$ sudo gem install cocoapods以上で、FlutterによるiOSアプリが開発できるようになります。
最後に
もう一度以下のコマンドで、Flutterの開発に必要なものが揃っているか確認しておきましょう。
$ flutter doctor以下のように、全て✓マークになっていれば、Flutter の開発環境構築は完了です。
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.5.2, on macOS 11.4 20F71 darwin-x64, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 31.0.0)
[✓] Xcode - develop for iOS and macOS
[✓] Chrome - develop for the web
[✓] Android Studio (version 2020.3)
[✓] Connected device (1 available)続いて、プロジェクトの新規作成方法ついては以下の記事で紹介していますので、ご参照ください。
以上で、【Flutter】開発環境の構築方法(macOS版)は終わりです。


