今回は、SafeArea でステータスバーやノッチを避けて表示させる方法を紹介します。
SafeArea を使わないと…
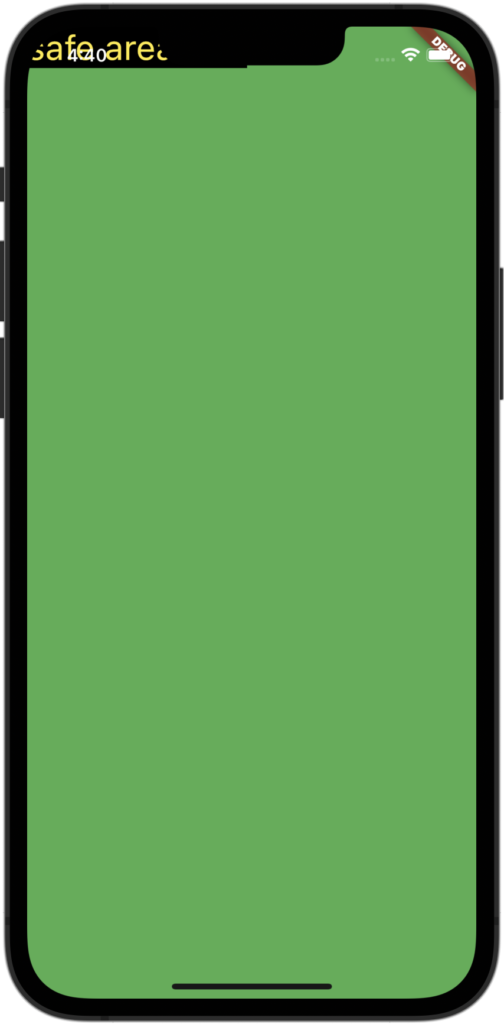
SafeArea を使っていない以下のソースコードを実行してみます。
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.green,
body: Container(
color: Colors.black,
child: Text(
"safe area test",
style: TextStyle(
color: Colors.yellow,
fontSize: 30,
),
),
),
);
}
左上のテキストが、時間や電池残量の表示があるステータスバーやノッチと重なっていますね。
しかし、端末ごとにステータスバーやノッチに重ならないように表示位置を調整するのは大変です。
そこで、使用するのが SafeArea です。
SafeArea の使い方
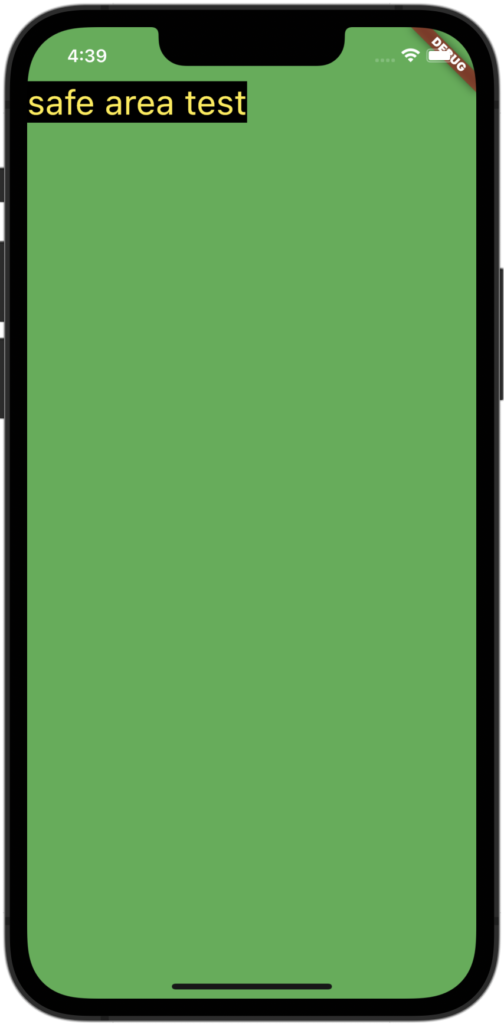
SafeArea を使用することで、ステータスバーやノッチなどに重ならないように表示できます。表示位置は、端末ごとに自動調整されます。
以下のソースコードの5行目のように、SafeArea で Widget を包むと、その Widget がステータスバーやノッチと重ならない領域に表示されます。基本的には、body 全体を包むのが良いと思います。
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.green,
body: SafeArea(
child: Container(
color: Colors.black,
child: Text(
"safe area test",
style: TextStyle(
color: Colors.yellow,
fontSize: 30,
),
),
),
),
);
}
SafeArea のプロパティ
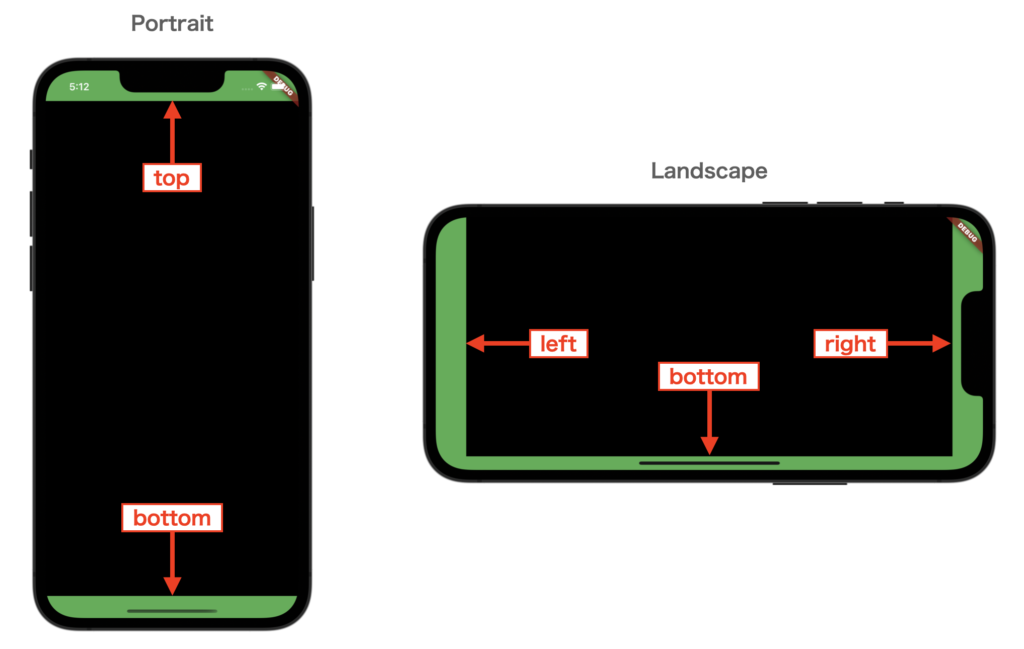
SafeArea のプロパティには、child の他に、top、bottom、right、left があり、画面上下左右端を個別に SafeArea の無効化ができます。

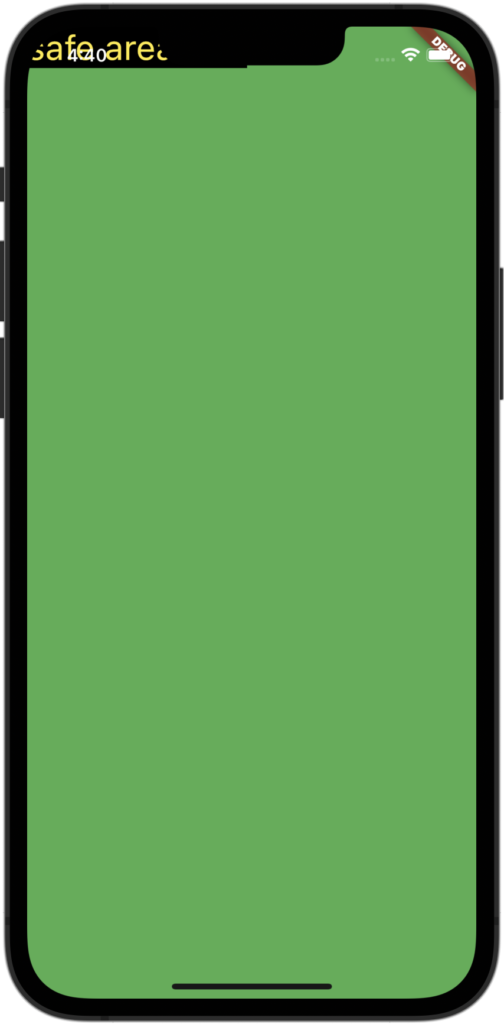
例えば、top を false にすると、画面上端で SafeArea を無効にすることができます。(以下のソースコードの6行目)
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.green,
body: SafeArea(
top: false,
child: Container(
color: Colors.black,
child: Text(
"safe area test",
style: TextStyle(
color: Colors.yellow,
fontSize: 30,
),
),
),
),
);
}
まとめ
今回は、Flutter で、ステータスバーやノッチなどに重ならないように表示するための SafeArea について紹介しました!
参考ですが、今回登場したステータスバーは、非表示にすることもできます。以下の記事で、その方法を紹介していますので、ご参照いただければと思います。
以上で、【Flutter】SafeArea で画面端の表示を整える方法 は終わりです。



