2024年11月24日(日)、「クレヨンしんちゃん」の「サトーココノカドー」のモデルとなっているイトーヨーカドー春日部店が閉店するそうです。
そこで、今回は「クレヨンしんちゃん」をテーマにしたアプリを Flutter で作成してみましたので、その内容を紹介します!
開発環境の準備
アプリは Flutter で開発しました。Flutter は、クロスプラットフォーム対応なので、一つのプロジェクトで Android と iOS 両方のアプリを開発することができます。
Flutter の開発環境の構築方法については、macOS 版を以下の記事で紹介しています。Flutter の開発環境がないけど、本記事で紹介するアプリ等を開発してみたい方は、以下の記事を参考にして環境の構築を行なってください。
クレヨンしんちゃんのタイトル作成アプリ
今回作成したのは、入力した文章を「クレヨンしんちゃん」のアニメのタイトル風に表示するアプリです。
アプリを構成している以下の2種類のファイルを簡単な解説とともに紹介していきます。
- crayon_input_page.dart
- crayon_title_page.dart
crayon_input_page.dart
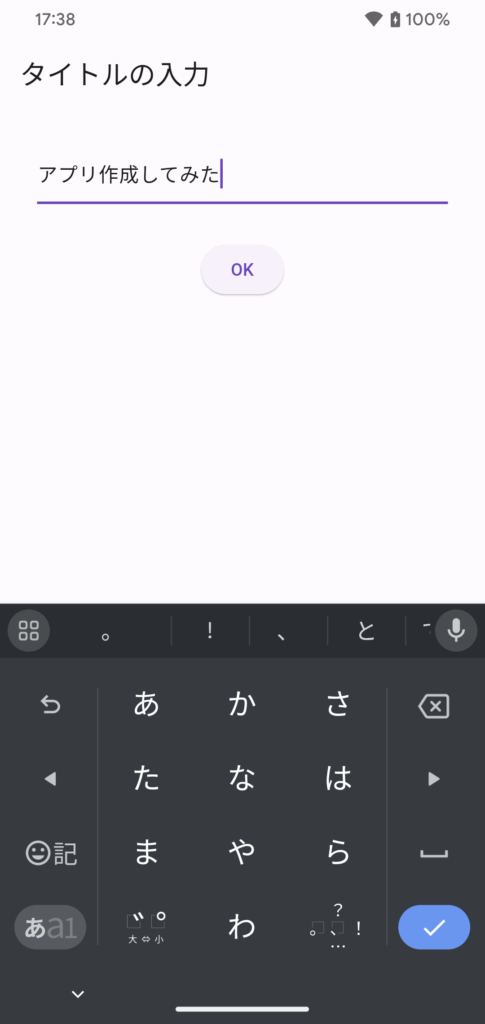
「クレヨンしんちゃん」のタイトル風に表示したい文章を入力する画面のソースコードファイルです。
以下の画面を表示して、タイトルの入力を受け付けます。OKボタンが押下されると次に紹介するタイトル表示画面に遷移します。

ソースコードは下記のようになっています。
import 'package:flutter/material.dart';
import 'crayon_title_page.dart';
class CrayonInputPage extends StatefulWidget {
const CrayonInputPage({Key? key}) : super(key: key);
@override
State<CrayonInputPage> createState() => _CrayonInputPage();
}
class _CrayonInputPage extends State<CrayonInputPage> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('タイトルの入力'),
),
body: SizedBox(
width: double.infinity,
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(30.0),
child: TextField(
controller: _controller,
),
),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => CrayonTitlePage(title: _controller.text)),
);
},
child: const Text('OK'),
),
],
),
),
);
}
}文章の入力は、38行目の TextField で受け付けています。
TextField の詳しい使い方は以下の記事をご参照ください。
また、46行目で TextField に入力された文章を次の画面である CrayonTitlePage のプロパティとして渡して画面遷移しています。
データを次の画面に渡して遷移させる方法については以下の記事をご参照ください。
crayon_title_page.dart
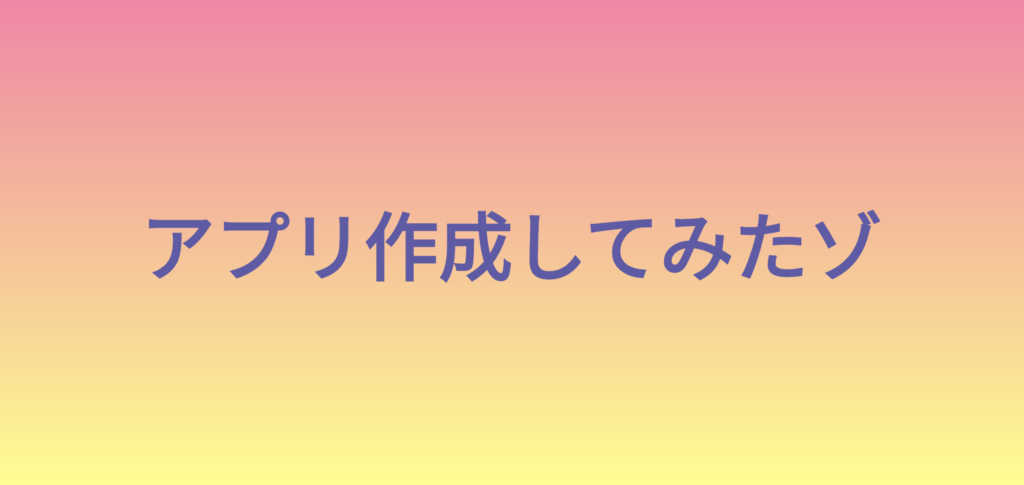
上記の画面で入力した文章を「クレヨンしんちゃん」のタイトル風に表示する画面のソースコードファイルです。
以下のような「クレヨンしんちゃん」風のタイトル画面を表示します。

ソースコードは下記のようになっています。
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class CrayonTitlePage extends StatefulWidget {
final String title;
const CrayonTitlePage({Key? key, required this.title}) : super(key: key);
@override
State<CrayonTitlePage> createState() => _StatefulTemplatePage();
}
class _StatefulTemplatePage extends State<CrayonTitlePage> {
@override
void didChangeDependencies() async {
await SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeLeft,
DeviceOrientation.landscapeRight,
]);
await SystemChrome.setEnabledSystemUIMode(SystemUiMode.immersiveSticky);
super.didChangeDependencies();
}
@override
void dispose() {
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
]);
SystemChrome.setEnabledSystemUIMode(SystemUiMode.edgeToEdge);
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: double.infinity,
height: double.infinity,
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: FractionalOffset.topCenter,
end: FractionalOffset.bottomCenter,
colors: [
Color(0xFFFF80A6),
Color(0xFFFFFE82),
],
stops: [
0.0,
1.0,
],
),
),
child: Center(
child: SafeArea(
child: Padding(
padding: const EdgeInsets.all(50.0),
child: Text('${widget.title}ゾ',
textAlign: TextAlign.center,
style: const TextStyle(
color: Color(0xFF5F5AA8),
fontSize: 60,
fontWeight: FontWeight.bold,
),
),
),
)
),
),
);
}
}まず、15〜18行目で、画面の向きを横向きに変更しています。入力画面に戻るとき(この画面が dispose するとき)に、25〜27行目で画面の向きを縦向きに戻しています。
画面の向きを変更する方法は、以下の記事で詳しく紹介しています。
19行目では、ステータスバー、ナビゲージョンバーを非表示にしています。入力画面に戻るとき(この画面が dispose するとき)に、28行目でステータスバー、ナビゲージョンバーを再び表示するようにしています。
56行目では、プロパティとして受け取った文章を表示しています。
背景のグラデーションについては、38〜51行目で指定しています。
まとめ
「サトーココノカドー」のモデルであるイトーヨーカドー春日部店が閉店するということで、「クレヨンしんちゃん」のアニメのタイトル風画面を作成できるアプリをつくってみました!
好きな文章を入力すると、その文章を「クレヨンしんちゃん」のアニメのタイトル風に表示できます。
ぜひ、本記事を参考にして作って遊んでみてください!
改善点としては、以下の点が挙げられます。
- 入力文字数の制限
今のままだと、入力できる文章に文字数制限はないので、画面内に収まらない可能性があります。入力文字数を画面内に収まるように制限を付けていく必要があります。 - 文章表示位置の調整
現状、タイトル表示が2行以上になった場合、各行中央寄せになっています。オリジナルのタイトルでは、1行目は左寄り、2行目は右寄りになっているので、こうなるように再現できたらなお良いと思います。 - 入力画面の縦向き固定
表示したい文章を入力する画面は、初回表示時、画面の回転が可能です。タイトル表示画面から戻ってきたら、縦向きでしか表示されません。初回表示時から縦向き表示に固定してあげた方が良いですね。
以上で、【Flutter】クレヨンしんちゃん風のタイトル作成アプリをつくってみた は終わりです。



